ProCSSor es otra herramienta que nos sirve para optimizar nuestras hojas de estilo CSS. ProCSSor es un servicio similar a Less CSS o Styleneat, las cuales ya habíamos presentado hace un año. Este tipo de servicios online se han vuelto más populares porque cada vez es más necesario tener un sitio bien optimizado para que tenga una buena velocidad de carga.

Si medimos la velocidad de carga de una página muy recargada con cuestiones de diseños, veremos que la lentitud o demora en la carga no solamente demora en la aparición de imágenes, sino también en la forma en que son invocadas. Aquí el rol de las hojas de estilos CSS es vital y ProCSSor es una alternativa válida para mejorar la velocidad de una página, que influye en el posicionamiento.
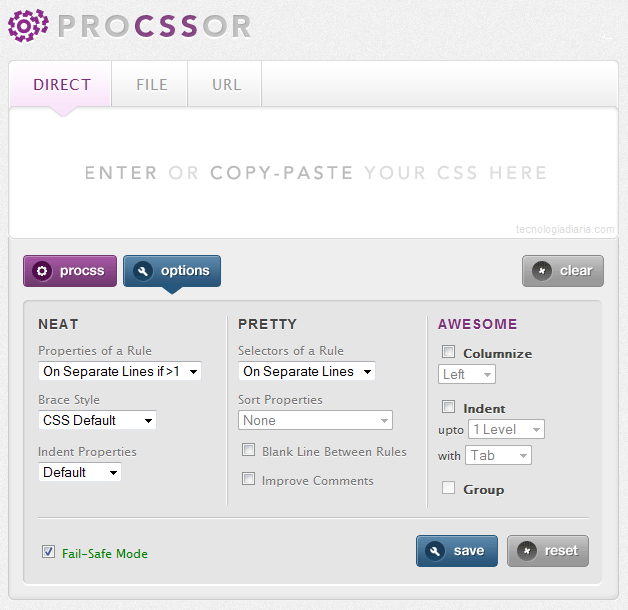
En ese sentido, ProCSSor es una de las herramientas más completas que he probado, más aún en lo que respecta a presentación y altas opciones de personalización. Permite seleccionar si deseamos un estilo indentado o no, además de definir la cantidad de espacios de esta indentación. Soporta una o varias líneas al momento de definir los estilos, incluyendo o no las llaves de los elementos CSS definidos.
Permite separar la hoja de estilos con los elementos y sus atributos de modo que se vean repartidos en columnas, además de propiedades de ordenación, reglas y hasta un modo a prueba de errores (aparece con un checkbox casi al final) que nos mostrará alertas a modo de advertencia en caso existan algunas inconsistencias en la hoja de estilo que hayamos provisto.
El uso de ProCSSor para optimizar hojas CSS es gratuito y no requiere registro. Permite que el ingreso de la hoja de estilos CSS pueda ser de forma directa, cargando un archivo desde nuestro ordenador y brindando la URL desde donde se encuentra el documento CSS en la web.
Enlace: ProCSSor
Etiquetas: optimizar blog, optimizar CSS, ProCSSor



