La nueva versión de CSS, llamada CSS3, ha abierto un sinfín de nuevas posibilidades para el diseño, dentro de las cuales destacan la aparición de las gradientes, que podrán ser incluidas directamente en las hojas de estilo. Sin embargo la codificación puede tornarse tediosa si no contamos con alguna herramienta que nos pueda ayudar.

CSS3 Gradient Generator es una herramienta online que nos permite generar código CSS3 para gradientes, como su mismo nombre, en inglés, lo indica.
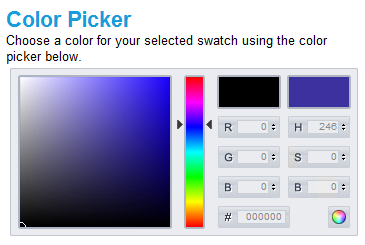
El generador de gradientes en CSS3 se compone de un selector de color que nos brinda un gotero en el cual podemos seleccionar el color que deseemos basándonos en un rango de colores y una paleta. Además de proporcionar la codificación separada de colores usando RGB, HSB y el código de color hexadecimal.
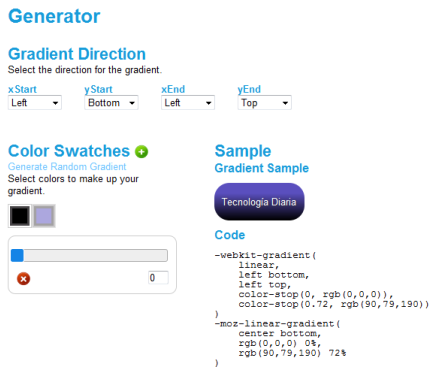
Se seleccionan dos colores para ver el paso de la gradiente de uno a otro usado como fondo dentro de un contenedor CSS usando propiedades gradient de CSS3.
Puedes seleccionar la orientación de la gradiente, el inicio y el fin, además del nivel de transparencia al pasar de uno a otro.

Los cambios son previsualizados en tiempo real, al igual que el código en CSS3. Este servicio online es gratuito y sin registro.
Enlace: CSS3 Gradient Generator
Etiquetas: CSS, CSS3, Diseño Web, gratis, páginas web



