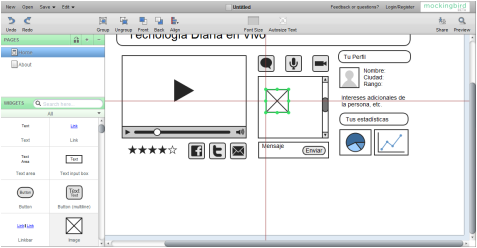
Mockingbird es una herramienta online que nos permite crear, maquetar y diseñar páginas web y mockups de modo que puedas tener una vista previa de cómo es que se verá tu diseño cuando termines de construirlo. El sitio permite ordenar los elementos de distintas maneras compuesto por gran diversidad de widgets.

El funcionamiento del sitio es un poco más elaborado, sin perder la facilidad de uso. Recomiendo el registro antes que nada, dado que te dará la posibilidad de guardar y compartir tus diseños. Además podrás personalizar de mejor manera cada uno de los temas que vayas creando, asignándole a todos un nombre en particular, de modo que podamos reconocerlo.
Entre los widgets que tenemos a nuestra disposición se encuentran el de botones, imágen de perfil, cuadros de texto (normal y multilínea), text area, listbox, bloques de tabs, etc. Incluso podemos definir la jerarquía de los enlaces de navegación o pestañas, con lo cual podremos navegar a través de los menúes de nuestros diseños.
No puedo dejar de hacer mención en lo bien integrado que está el sistema con los accesos rápidos por combinación de teclas, ya sea para copiar, pegar, deshacer, etc. aunque carece de menúes contextuales en función a eventos del mouse. Sin embargo también podemos hacer agrupaciones de diversos elementos y trasladarlos en bloque.

El sistema nos permite acceder a un menú superior bastante básico pero suficiente para lo que necesitamos, además de mostrarnos las líneas referencias con respecto a los otros objetos que se encuentran en el lienzo.
Aún por mejorar están ciertos aspectos relacionados a la inclusión de elementos en otros. Por allí sería también genial, tal vez demasiado bueno, que se pudiera tener la opción de construir una plataforma que integre todo ello a una librería capaz de generar código HTML, si es que no también CSS.
Enlace: Mockingbird
Etiquetas: crear páginas web, gratis, mockups, páginas web




December 2nd, 2009 at 1:53 am
Si como mencionas en el post seria excelente si generara el código.
December 4th, 2009 at 11:21 am
Alejandro, para eso ya cuentas con multitud de herramientas de diseño web; por ponerte un ejemplo que me viene a la cabeza, Abobe Dreamweaver.
December 7th, 2009 at 12:47 am
Justo lo que necesitaba para rediseñar mi blog!!! gracias x el datazo!
January 23rd, 2010 at 2:17 am
@Antonio, si conozco y manejo las herramientas pero ahorraría un poquito de trabajo si diera el code.
March 11th, 2010 at 12:57 pm
ciertamente estaria buenisimo que diera el codigo pero por lo menos nos muestra como quedaria el sitio con ese diseño que estamos pensando