Cuando estaba en Blogger, decidí quitar la barra superior (el navbar) de Blogger porque se veía mal , sin embargo, el problema vino después pues como saben el navbar contiene enlaces cortos para cerrar sesión, iniciar sesión, crear entradas y configurar el blog, asi que creé un pequeño código para Blogger que hiciera todas estas cosas (crear entradas, loggearse, cerrar sesión y configurar tu blog).

Para realizar todo esto necesitamos saber cómo están construídas las url’s que realizan todas estas cosas, comenzaremos por la url de loggeo. Para detectarla solo necesitan cerrar sesión en su cuenta Google y verán que al poner el cursor en la barra en el enlace “Acceder” la dirección web en la barra de estado es simplemente: http://www.blogger.com/
Ya tenemos la url de loggeo, fue sencillo. Ahora sigamos con la url de creación de una entrada, inicio y cierre de sesión. Aqui si necesitamos loggearnos (para cambiar el contenido de nuestro navbar y nos aparezcan esas opciones). Iniciamos sesión en http://www.blogger.com/ (la url de login o inicio de sesión) y listo, desde nuestro panel le damos clic a “Ver blog”:

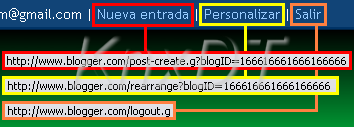
Aquí he puesto las distintas partes del menú que aparecen allí y he identificado las url’s poniendo el cursor sobre el enlace y viendo la barra de estado (otra manera es clic derecho sobre el enlace y seleccionando Propiedades). Como ven el cierre de sesión es independiente del blog (al igual que el inicio de sesión) según lo que se ve en la url, empero, esto no sucede para el caso de crear una entrada y/o personalizar el blog, donde se usa un parámetro llamado blogID.
Repasando las url’s:
Iniciar sesión:
http://www.blogger.com/
Cerrar sesión:
http://www.blogger.com/logout.g
Para crear una entrada y/o editar el blog existe unas url’s particulares que dependen del blog, lo identican mediante un parámetro llamado blogID (identificador del blog), el cual es un número de 18 dígitos que (repito) depende del blog, es decir, todos los blogspot que hay en Blogger (con dominio propio o no) tienen un número blogID distinto (aún asi tengas varios blogs en una misma cuenta, hay un blogID por cada blog existente en Blogger).
Para saber cuál es el blogID de tu blog pon el cursor sobre el enlace de “Personalizar” o “Crear entrada” y al final de la url, toda la secuencia de números que le sigue a la cadena ‘blogID=’ es tu blogID, guárdalo, y verás que las url’s para Crear una entrada y personalizar el blog son:
Repasando las url’s:
Crear nueva entrada:
http://www.blogger.com/post-create.g?blogID=XXXXXXXXXXXXXXXXXX
Personalizar:
http://www.blogger.com/rearrange?blogID=XXXXXXXXXXXXXXXXXX
Recuerda reemplazar las XXXXXXXXXXXXXXXXXX por tu blogID, ya tenemos los 4 enlaces:
Iniciar sesión:
http://www.blogger.com/
Cerrar sesión:
http://www.blogger.com/logout.g
Crear nueva entrada:
http://www.blogger.com/post-create.g?blogID=XXXXXXXXXXXXXXXXXX
Personalizar:
http://www.blogger.com/rearrange?blogID=XXXXXXXXXXXXXXXXXX
Está casi todo listo, ahora iremos a nuestro Panel: Diseño> Elementos de Página y alli en la sección de nuestro sidebar le damos clic a “Añadir un elementos de página” y de tipo HTML/Javascript. Aqui tenemos dos opciones: Menú de solo texto o menú de imágenes:
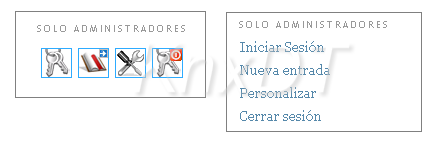
Aquí les dejo los estilos de cómo se verían ambos:

En título le he puesto “Solo administradores”, pero ustedes pueden ponerle lo que quieran o dejar vacío el título. Para el Contenido he creado dos códigos:
Para el caso del modo texto:
<ul>
<li><a href="http://www.blogger.com/">Iniciar Sesión</a></li>
<li><a href="http://www.blogger.com/post-create.g?blogID=XXXX">Nueva entrada</a></li>
<li><a href="http://www.blogger.com/rearrange?blogID=XXXX">Personalizar</a></li>
<li><a href="http://www.blogger.com/logout.g">Cerrar sesión</a></li>
</ul>
Para el caso del modo gráfico:
<table border="0">
<tr>
<td>
<a href="http://www.blogger.com/"><img border="0" src="http://img.godlike.cl/images/login.png"/></a>
</td>
<td>
<a href="http://www.blogger.com/post-create.g?blogID=XXXX"><img border="0" src="http://img.godlike.cl/images/newadd.png"/></a>
</td><td>
<a href="http://www.blogger.com/rearrange?blogID=XXXX"><img border="0" src="http://img.godlike.cl/images/tools.png"/></a>
</td><td>
<a href="http://www.blogger.com/logout.g"><img border="0" src="http://img.godlike.cl/images/logout.png"/></a>
</td></tr>
</table>
Repito: no olviden cambiar los valores de XXXX por su blogID (los 18 dígitos), las imágenes están subidas a Godlike pero pueden cambiarlas por la de algún otro hosting. Guardan los cambios y eso es todo. Por cierto, las imágenes las hice yo editando otras combinando sombras, etc. asi que úsenlas con confianza. Si quieren personalizarlo más aun me avisan y lo posteo, no quise seguir porque me parece que algunos pueden quedarse atascados aqui.
Enlaces relacionados: Cómo quitar el navbar de Blogger




April 21st, 2008 at 3:17 pm
Muy bueno! Muy últil. Gracias
April 22nd, 2008 at 12:26 am
Gracias Pablo, me alegro que te haya servido.
June 8th, 2008 at 7:10 pm
Execlente solución… Sin la barra me era sumamente difícil manejarme en blogger. Con este truco me solucionaste el problema… Gracias!! Sos un Genio!!!
Además estéticamente queda muy bien, se parece un poquito más a WordPress..
¡Muchas Gracias! Saludos
June 12th, 2008 at 2:13 pm
En realidad andaba en busca de otro tipo de menú, pero no te niego que cuando uno quita la barra es algo mas engorroso iniciar sesion sobre todo cuando entras primero a tu sitio.
Excelente aporte, lo pondre en mi blog 🙂
saludos
July 27th, 2008 at 1:38 pm
Excelente pagina!!!!
No se si me podrias ayudar, necesito un codigo para colocar un menu dinamico en mi blog.
te lo agradeceria mucho.
July 27th, 2008 at 2:39 pm
No entiendo, ¿a qué te refieres con menú dinámico?¿un menú desplegable?
October 13th, 2008 at 1:47 am
Hola
me costo pillar de nuevo este tutorial, fui de las personas que no alojo las imagenes aparte y al tiempo me salian una X 😛 podrían resubir las fotos??, porque godlike.cl murio y con ellos las imagenes u_u, de todas formas tome su imagen de ejemplo para sacar de nuevo los iconos… es para los futuros lectores de esta entrada.
Como tengo plantilla negra hice una versión para mi blog (invirtiendo los colores) y quedo bastante bueno :).
Saludos y gracias nuevamente por el menu 😀
October 13th, 2008 at 2:05 am
Gracias Tamara, me alegra que lo hayas podido instalar bien. Se ve genial en tu blog, en cuanto a las imágenes perdidas de Godlike las subiré de nuevo en breve :). Saludos.
November 29th, 2008 at 4:21 pm
muy weno el aporte bastante censillo pero util
el de modo grafico no me finciono
mo me aparese nada pro lo arregle a mi manera
vale x el dato
saliendome del tema ahy algo que quisiera pedir
si me puedes ayudar ,se trata del titulo
de las entradas no se como quitarle la forma de enlace no se si me entiendes
que al pasar el mause no salga la manito ni cambie de color o al aser click te vallas a la misma entrada
como tu titulo de tus entrada solamente dejarlo
como texto
x fa seria de gran alluda
vale
February 19th, 2009 at 12:51 pm
buenas, no soy muy experimentada en el tema y me estoy volviendo loca para poner al final de la plantilla un recuadro de comentario (como el que usan ustedes) con el mail obligatorio, logre un formulario de consulta, pero no queda publicado lo que escriben los visitantes. Si alguien me puede ayudar me va a hacer un gran favor!!!
PD: uso blogger
February 21st, 2009 at 7:00 pm
:up:
Muy didáctica tu forma de explicar.
Entré buscando otra cosa y a pesar de que ya manejo estás cuestiones del protocolo de blogger creo que es muy pero muy útil este artículo.
Voy a reocmendar tu site.
February 21st, 2009 at 7:27 pm
Muchas gracias por tu comentario Zaiper y, aunque no me dices qué es lo que estabas buscando, espero que encuentres algunas otras cosas que te sean de utilidad.
Saludos :halo:
February 21st, 2009 at 7:51 pm
En realidad estoy buscando conocer todos los archivos que google/blogger tienen “escondidos” en los blogs
(por ejemplo, el otro día encontré que en http://cruzagramas.com.ar/cse.xml
o en
http://dialectivos.blogspot.com/cse.xml
y por extensión en todos los blogs,
hay un xml con los links a todos los sitios salientes (vía BlogList o LinkList) de cualquier blog, que se puede usar con el Custom Search Engine de google
Y así hay un montón de archivos ocultos en los blogs que se podrían aprovechar para otras cosas… pero que, lamentablemente no se pueden editar a menos que alojes un blog en un servidor propio
February 21st, 2009 at 7:57 pm
Exacto, por eso lo mejor está en usar WordPress 😛
February 28th, 2009 at 2:03 am
Hola, me salió perfectamente este codigo, gracias por eso, pero ayudame con algo, no se que es Godlike, como le pongo las imagenes a los cuadritos, si me explicas alguito mas detallado, o por el contrario, puedo poner imagenes hechas personalmente con una URL???? o no.
Por otro lado, si escojo la version de letras, puedo agregar imagen en vez de la palabra por ejemplo “iniciar secion”?? o no, saludos.
February 28th, 2009 at 2:38 am
Las imágenes estaban en godlike … ya no sirve ese hosting de imágenes, usa cualquier otro. Si puedes ponerle tus imágenes y también usar imágenes en lugar de texto. Busca en el gran google, es solo HTML.
February 28th, 2009 at 4:06 am
Hola de nuevo, ya me salió con las imagenes, muy bueno, tengo una pregunta que no tiene que ver con este tema a ver si alguien conoce alguna forma de generar:
Se puede hacer en los blogs una pagina de inicio como en las webs en donde solo salga la pagina con una imagen grande o entera o un color de fondo y un enlace que diga entrar???, saludos.
February 28th, 2009 at 2:37 pm
Aparte que se ve mal, no se puede hacer (aún) en Blogger, siendo sí en WordPress (org).
July 24th, 2009 at 12:18 pm
hola esta muy chevere tu ayuda, pero tengo un problema que me gustaria que me ayudaras quise colocar el que trae las imagenes pero no sale solo aparece el titulo. mi blog en construccion es htt://fundacioniguanaverde.blogspot.com
July 24th, 2009 at 12:37 pm
@Abel, eso es muy sencillo de hacer en blogs de WordPress, no en blogs de Blogger. Lo más cercano de hacer en Blogger es implementar un script que se ejecute en el evento onload (en el body de la página), aunque a mi sinceramente no me gustaría para nada.
@Karateca, lo de las imágenes ya no funcionan debido a que estaban alojadas en el servidor Godlike, que ya fue dado de baja.
Saludos.
February 9th, 2010 at 8:45 am
Hola necesito que alguien como tu me ayude. Mira estoy creando mi blog pero quiero hacer una cosa que no acabo de encontrar. Te explico. quiero crear una entrada que sea tipo portada es decir que al abrir la página siempre salga esa. Ahora me sale todo lo que tengo escrito pero yo lo que quiero es que solo salga la primera que hice y las demás que no salgan una detrás de la otra. Luego me gustaría vingular las entradas nuevas con un menú vertical que he creado para que así solo clicando se puedan leer me entiendes??? sabes done puedo conseguir más ayuda o algo?
saludos mi correo es asierux@gmail.com
February 11th, 2010 at 11:33 pm
yo tambien quiero hacer lo mismo que aseriux un tipo indice y que siempre se habra el blog en esa entrada, y ya despues los visitantes naveguen por todas las demas, o solo las que les interesen. si alguien sabe se los agradecere mucho
February 21st, 2011 at 7:30 pm
hola, he visto que algunas plantillas tienen como el titulo de la entrada no mas y tiene una opcion de CONTINUE READING, pero en el tema que me baje no lo posee pero quisiera agregarle eso, se puede,.. ayuda!