En esta entrada conoceremos brevemente cuales son los elementos wrapper de la plantilla de Blogger, lo cual nos ayudará posteriormente (cuando postee temas de CSS) a la personalización de su plantilla. En este caso los elementos son los wrapper de Blogger pero en el caso de WordPress es muy similar. Tomaré de ejemplo mi ex plantilla Blogger.

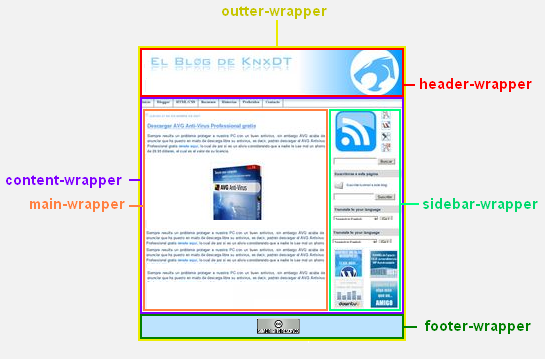
Como pueden ver se trata de una Thisaway Blue modificada. Aquí resaltan algunos wrappers (un wrapper es un contenedor, un evoltorio) o contenedores: outer-wrapper, header-wrapper, content-wrapper, main-wrapper, sidebar-wrapper, footer-wrapper.
Para el ejemplo he considerado solo un sidebar pero en caso sean 2 en Blogger suelen llamarse sidebar1-wrapper y sidebar2-wrapper.
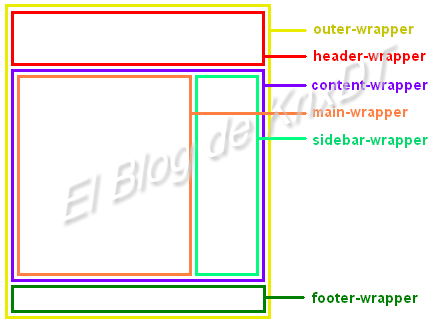
Los contenedores siguen una estructura de envolventes, una jerarquía, como se muestra en la imagen primera de esta entrada. En caso no lo visualicen de manera muy clara aqui les dejo esta otra.

El outer-wrapper es el envoltorio principal del blog, el mayor, el que define el ancho total (que de pereferencia no debe exceder los 960 píxeles de modo que se eviten scrolls horizontales, aún usando la extensión All in one sidebar de Firefox que recorta espacio horizontal) y demás parámetros.
El header-wrapper es el que contiene al encabezado, nuestro logo, etc. Evidentemente el ancho de éste y los demás elementos principales que contiene el outter-wrapper debe ser menor o igual a éste, sino se producirán errores de overflow (de los cuales hablaremos en otra entrada) sobre todo en Internet Explorer.
El content-wrapper es el contenedor de contenido, no me refiero al contenedor de los posts, sino a uno mayor que engloba al sidebar y a los posts. Al igual que el header-wrapper su parámetro de ancho (width) debe ser menor o igual al del outer-wrapper.
El main-wrapper es el contenedor de los posts, aqui por ejemplo puedes elegir un color de fondo para todo este campo o los márgenes respecto a los límites del content-wrapper o los paddings, etc.
El sidebar-wrapper es el contenedor del sidebar, aquel donde se encuentran contenidos todos nuestros widgets y/o elementos que hemos incoporado en forma de código html, javascript, imágenes o similares. Aqui suelen configurarse (dentro) el estilo de las listas (por ejemplo para las entradas o el archivo, el blogroll o los enlaces, etc.)
El footer-wrapper es aquel contenedor inferior del blog donde se publican los créditos del theme, el hosting, licencias, autores, etc.
Ahora que ya conocen los elementos wrapper de Blogger pueden comenzar a mover el código CSS en las secciones correctas y solucionar problemas (como las sidebars que se van al suelo o se desplazan al fondo del blog al verse en Internet Explorer). :up:




March 30th, 2008 at 12:01 pm
Buenos días mi estimado:
Ya he editado los links de las 2 imágenes de tu post que he re-publicado en uno de mis blogs. Para servirte en cuanto me sea posible.
Tengo una curiosidad sin embargo, ¿cómo te enteraste tan rápidamente que había publicado tu artículo en mi blog?. Ojalá puedas aclararme mi duda.
Veo que no esta habilitado la opción para notificarme de futuras respuestas, por lo que te dejo en libertad, en el caso decidas responder mi consulta, lo hagas o en mi blog o a mi email directamente.
Un saludo desde Lima, Perú
March 30th, 2008 at 2:51 pm
Hola Rómulo, te dejo de lectura este post :up:
May 15th, 2008 at 2:54 pm
[…] sobre ayuda blogger y wordpress, puedes encontrar como abrir hotmail con firefox, como tambien ayuda de diseño para bloggers, habla de un concurso que como premio tiene un año de hosting, y un segundo lugar que como premio […]
September 29th, 2008 at 12:07 pm
gracias por la explicacion
November 6th, 2008 at 8:54 pm
[…] | TecnologiaDiaria Tags: blog, CSS, plantilla, […]
April 5th, 2009 at 6:08 pm
:up:
me parece muy wena esta explicación hasta con dibujitos
aunque necesito familiarizarme con este tipo de cosas ps cuando trato de hacerlo me presentan varios problemas
muchas gracias
April 5th, 2009 at 6:27 pm
Por algún lado tenemos que empezar, Frezer.
Saludos.
August 11th, 2009 at 11:52 am
Valiosisimo articulo amigo blogger, para quienes como yo recin se estan inciando. Felicitaciones
October 6th, 2009 at 1:29 pm
Hola, KnxDT, gracias por tu ayuda. Tengo un problema con el sidebar derecho de uno de mis blogs, cuyo fondo sobresale de la imagen que me sirve de borde. Intenté arreglarlo cambiando el ancho al mismo tamaño que el de la izquierda, pero el resultado es el mismo problema que tengo con el izquierdo: me desaparece una parte de la imagen borde. ¿Qué me sugerís?
GRACIAS.
elarcondh.blogspot.com
October 6th, 2009 at 2:47 pm
Tienes que editar tu CSS. Aqui te dejo los cambios que debes hacer (no olvides crear una copia de respaldo de tu plantilla primero):
#sidebar-wrap {width: 260px;
..
margin: 15px 24px 0 0;
...
}
#main-wrap2 {...
width: 485px;
...
}
#main-wrap1 {...
margin: 15px 0 0 8px;
...
}
Suerte!!!
October 7th, 2009 at 10:28 pm
Hola Mi blog es el siguiente:
http://los-updates.blogspot.com/
Pero el problema que tengo que aparece una barra hacia abajo en la parte derecha de la pantalla.
Y en algunos computadores por ejemplo el mio me aparece “la barra blanca hacia abajo” pero en otros PC no
dejo la imagen del problema que me pasa:
http://fotosupload.com/mostrar.php?imagen=FuD115918_3–costado-en-blanco.jpg
saludos
Oscar
October 8th, 2009 at 12:46 am
Hola Oscar, eso se debe a la resolución de pantalla de algunas máquinas. El fondo se verá bien siempre que la resolución sea menor, sin embargo mientras vaya siendo mayor, llegará un punto donde el ancho de la pantalla sea mayor que el fondo estático de tu plantilla.
En todo caso puedes hacer varias cosas: Cambiar el fondo por otro más ancho, modificar la posición del fondo para que esté en el medio (y hayan dos espacios blancos laterales) o repetir el fondo. En cualquiera de los casos, lo que debes mover en el CSS es el siguiente elemento:
body {
..
background:url(…); /*cambiar imagen*/
background-position: top left; /*posicion de la imagen de fondo*/
background-repeat: no-repeat; /*fondo que se repita*/
…
}
November 24th, 2009 at 8:46 am
mi sitio es http://www.turankeo.com lo que no enteindo es por que en el internet explorer la colmunna de la derecha se desplaza hacia abajo..
November 24th, 2009 at 11:00 am
@fidel056: Disminuye el anchor del wrapper de tu sidebar.
Saludos.
November 27th, 2009 at 11:34 am
wolas.
tengo una pekeña duda cuando descargo alguna plantilla y la pongo en mi blog puedo hacerle todos los cambios pero no se como kitarle esa barra de navacion. esa barra ke dice home about post rss y eso…
si me pudieras responder a mi correo estaria muy agradicido 😀
de antema muchas gracias
este es mi correo: cristopherulloa@hotmail.com
November 29th, 2009 at 6:49 am
Me sirvió tu post, me salía el outer-wrapper en el título, gracias…
December 24th, 2009 at 12:14 am
Hola, como vas, mira estoy usando la plantilla White Gamezine Blogger Template (BT), en una maqueta para mi blog:http://delepapidele.blogspot.com/
tengo un problema para volver el wrapper transparente, ya que solo aparecen estas opciones:
/* The Wrapper */
.wrapper {
width:1000px;
margin:0 auto;
background:#e2e2d9;
padding: 0 0 0px 0;
}
QUISIERA SABER COMO VOLVERLO SEMI TRANSPARENTE PARA PODER VER LA IMAGEN DE FONDO
MUCHAS GRACIAS
December 26th, 2009 at 8:32 pm
HOLA
estoy armando un blogs y quiero agregar otra columna a la derecha o sea otro sidebar 2, podrian pasarme el codigo y decirme exactamente donde colocarlo.
el blogs es de blogger.
Muchas gracias por su ayuda
Ines
December 26th, 2009 at 9:10 pm
Hola Inés: La adición de sidebars depende mucho de la plantilla que estés usando, sin embargo puedo sugerirte que para casos generales revises la guía de Blog and Web:
http://blogandweb.com/blogger/como-agregar-una-sidebar-en-una-plantilla-blogger/
Saludos.
February 6th, 2010 at 9:31 pm
Adorei as dicas aqui,muito bom mesmo!!
Parabens!!
February 23rd, 2010 at 6:18 pm
Como añado un fondo a content-wrapper ya que mi tema no tiene esa opcion, por lo tanto tengo que poner un fondo en outer-wrapper y ocupa todo y no lo quiero asi, Bueno gracias desde ya
January 26th, 2011 at 7:46 am
Hola
Quiero editar el tamaño de las letras del submenu de las páginas dentro del blog para poder leerlas todas, pero no encuentro la forma … me imagino que la debe haber … me podes dar una mano?
Gracias
Mario
May 26th, 2015 at 2:45 am
Gracias amigo, acabo de crear una plantilla perfecta gracias a tu información, se te agradece.