Revisando unos artículos de Ayuda WordPress publicado por mi amigo Guillermo (de AltTab) me encontré con este curioso plugin que permitía integrar nuestro Twitter en nuestro blog de WordPress para que nuestros lectores puedan saber en tiempo real lo que estamos haciendo. Me animé a hacer esta guía 😉

Si no conoces Twitter se trata de un servicio de Web 2.0 que permite que los usuarios posteen mensajes cortos y se formen redes de followers (usuarios que se mantienen al tanto de otros) mediante páginas donde se lleva un historial de la actividad de cada uno. Un ejemplo es mi twitter: http://twitter.com/knxdt , tu también te puedes registrar y crearte uno accediendo a este enlace: Twitter.Una vez que ya tienes tu cuenta de Twitter instalas el siguiente plugin:
Descargar Twitter Tools para WordPress blog
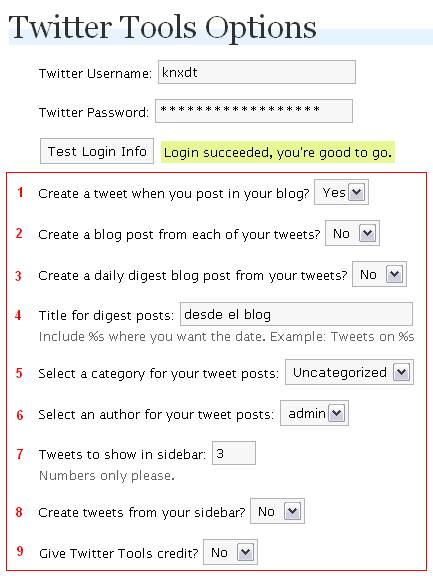
Activas el plugin desde tu Dashboard y luego vas a Options>Twitter Toolsy alli te loggeas (usuario y clave, es seguro) aparecerá una pantalla con una serie de opciones. Las he enumerado para que les resulte más simple.

Las opciones que aparecen activadas en la imagen son tal y como yo lo he configurado para mi gusto pero paso a describírselas una por una:
- Esta opción permite que tus mensajes de Twitter se actualicen automáticamente informando que acabas de publicar un nuestro post en tu blog, da además una tiny url con el enlace a tus posts.
- Permite crear un post por cada mensaje que envíes a tu Twitter, no lo recomiendo, imagina por ejemplo que escribas en tu Twitter: “salí a una fiesta” y no creo que se vea bien un post con ese texto.
- Crea un tweet (mensaje de Twitter) resumen diario para los posts del día de tu blog.
- Cadena de texto visible al postear al tener la opción anterior activada.
- En caso tengas la opción 2 activada, aqui debes seleccionar la categoría en la cual deben ir estos posts.
- El autor de los tweet posts (opción 2).
- En caso desees visualizar un widget en tu sideba, debes elegir la cantidad máxima de Tweets a aparecer en él.
- Permite crear Tweets desde tu sidebar.
- Dar crédito al creador del plugin (un enlace en tu mensaje posteado con esta herramienta). Dejé desactivada esta opción 😡
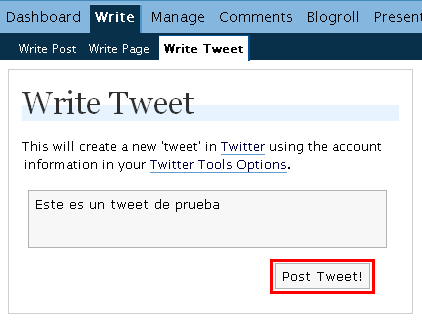
Una vez que ya hemos configurado todo al crear una entrada podremos ver que además en la pestaña Write tenemos una pestaña más llamada Write Tweet, el cual nos permitirá postear Tweets desde nuestro blog.

Si publicamos un tweet y todo anda bien debería salirnos un mensaje como éste:

Ahora que ya podemos postear en nuestro tweet desde nuestro WordPress debemos hacer que sea visible. En mi caso he decidido ponerlo en el header, para eso debemos ir a nuestro Dashboard, en la sección Presentation> Theme Editor> Header.php y alli buscamos la sección del div header y antes del mismo le ponemos el código que aparece en negrita a continuación:
<div id="sub_header"><?php aktt_latest_tweet(); ?></div>
<div id="header"><div id="logo"></div></div>
Aquí estamos llamando a un nuevo div que yo he llamado sub_header y que le asignaremos unos parámetros de posición en nuestra hoja de estilos para que quede en cierta posición del encabezado.
Ir en la misma sección del theme editor a nuestra hoja de estilos (por defecto suele llamarse Stylesheet o style.css) y alli al final de todo añadimos éste código:
#sub_header{color: #009eFF; top: 120px; left:95px; position: absolute;}
#sub_header a{color: #009eFF; text-decoration: underline;}
La primera línea de código es para el tipo de texto a mostrarse (de color #009eFF, ubicado a 120px del margen superior y a 95px del límite izquierdo) y la segunda línea es para el texto tipo enlace (de color #009eFF, con un subrayado inferior como decoración).
Guardas todo y listo, ahora debes recordar que los colores deben estar en formato hexadecimal, si no conoces los códigos de los colores puedes visitar este enlace.
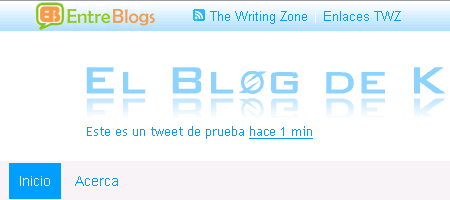
Al final deberías obtener algo similar a lo mío (puede que haya un restraso de uno o dos minutos en actualizarse el tweet del header pero suele ser rápido).

[Actualización 15/04/08]: Existe un pequeño problema con Twitter y es que no te indexa apenas te registras por lo que no figuras en su buscador sino hasta un día después, por esta razón al loggearte desde tu Options> Twitter es probable que te diga que la clave o tu ID están mal, aunque esto no sea cierto. Intenta al día siguiente y todo andará bien, de lo contrario prueba y haz caso omiso a este mensaje :up:
Etiquetas: Twitter




March 20th, 2008 at 9:30 am
:up: buenazo man!!!…
April 8th, 2008 at 10:47 pm
Que tal, me resulta interesante el plugin, pero como le hago para poner mas mensajes, no solo el ultimo.???
April 8th, 2008 at 11:39 pm
Activas la opción 8 y en la opción 7 del Options de Twitter pones la cantidad de tweets que desees mostrar 😉
May 26th, 2008 at 10:01 am
Hola, quise ponerlo pero me sale
Fatal error: Call to undefined function wp_enqueue_script() in I:\FerozoWebHosting\viaje2009.com.ar\public_html\wp-content\plugins\twitter-tools.php on line 627
May 26th, 2008 at 10:35 am
¿En qué momento te sale el error?¿Al ponerlo en el header?
May 28th, 2008 at 6:35 pm
Estoy cambiando mi template para que muestre mis actualizaciones del twitter en una globo de llamada de caricatura a mi avatar, pero el texto aparece tras el background. ¿Hay alguna posición exacta donde deba colocar los códigos que señalas? ¿Debo modificar header.php? Intuyo que styles.css lo tengo perfecto, ahi puse el codigo que propones al final de todo. Desde ya te agradezco.
May 28th, 2008 at 7:41 pm
Pitonizza hola, en el blog que tienes en tu comentario no se aprecia tu avatar (está saturado de publicidad) por lo que te invito a que postees tu duda en ForoBloggers donde doy soporte 🙂
May 28th, 2008 at 9:35 pm
Acabo de registrarme en el foro explicando mejor mi duda. Mil gracias por contestar.
September 22nd, 2008 at 4:55 pm
Muy bueno tu manual amigo, pero me gustarìa saber como se pondrìa en el blog alojado en wordpress.com, osea en mi blog.
ojasso.wordpress.com Vi un mini-manual, pero como que no dio resultados…
September 22nd, 2008 at 5:11 pm
Hola Jasso, lo de Twitter en WordPress.com está explicado en este faq oficial, si no lo entienden me avisan y lo pongo en español.
December 5th, 2008 at 8:24 am
¡Brillante! Gracias 🙂
July 3rd, 2009 at 12:55 am
:up: Gracias! ya se lo puse a mi bloc 😛
July 16th, 2009 at 12:47 am
hola pues estoy comenzando con mi pag y me gustaria poner el famoso followme on twitter este tutorial sirve para eso? =D
August 24th, 2009 at 3:38 pm
el plugin no es compatible con la ultima version de WP. ¿Cómo resuelbo ello?
August 24th, 2009 at 4:47 pm
Además el código es solo para un tweet. Que hacer para mostrar más tweet
August 24th, 2009 at 10:15 pm
No sé si lo has probado (tal vez te has guiado de lo que dice en su descripción, que a veces no se actualiza) pero el plugin sí es compatible con la última versión de WP.
Saludos.
April 16th, 2010 at 10:06 am
pues buena info, la pondre en practica
March 25th, 2011 at 6:13 pm
muchas gracias ahora lo pondre en practica.