En este post enseñaré como crear un menú superior para nuestro blog de Blogger, para ello seguiremos algunos pasos y luego indicaré algunas opciones de personalización valiéndonos de conceptos básicos de HTML y CSS.
Lo primero que haremos será activar algunos elementos que Blogger tiene ocultos para su plantilla, esto ya lo he explicado con más detalle en esta entrada.
Una vez que hemos activado los nuevos elementos de Blogger procederemos a modificar nuestra plantilla de HTML. Vamos al Panel de Blogger y alli al menu Plantilla> Edición de HTML. Guardamos una copia de seguridad (Descargar Plantilla completa) y seguidamente buscamos la etiqueta </head> (conviene usar la combinación Ctrl+F para ubicarla más rapida con el navegador) y justo antes escribimos este código:
<style type='text/css'>
.barrademenu {
margin: 0;
padding: 0;
float: left; width: 100%;
font-family: Tahoma;
font-size:13px;
font-weight: bold;
margin-top: 0px;
border-bottom: 1px solid #204063;
border-top: 1px solid #204063;
background: color1;
}
.barrademenu li {display: inline;}
.barrademenu li a, .solidblockmenu li a:visited {
float: left;
padding: 9px 11px;
text-decoration: none;
color: colorfondo1;
border-right: 1px solid #204063;
outline: none;
}
.barrademenu li a:hover {
color: #ffaff1 !important;
background: colorfondo2;
outline: none;
}
</style>
Debemos modificar los valores colorfondo1 y colorfondo2 que son los colores de fondo cuando el mouse se coloca fuera y encima del botón del menú respectivamente.
¿De dónde sacan estos valores? Si el color definido no es muy extraño pueden optar por su palabra en inglés, ejemplo black, green, white, etc. , si por el contrario necesitan un color algo más específico pueden revisar una tabla de colores hexadecimales.
Los valores deben ser reemplazados incluyendo el # o usando la palabra en inglés (en caso se trate de algún color absoluto), aquí un ejemplo:
<style type='text/css'>
.barrademenu {
margin: 0;
padding: 0;
float: left; width: 100%;
font-family: Tahoma;
font-size:13px;
font-weight: bold;
margin-top: 0px;
border-bottom: 1px solid #204063;
border-top: 1px solid #204063;
background: #62b3c1;
}
.barrademenu li {display: inline;}
.barrademenu li a, .solidblockmenu li a:visited {
float: left;
padding: 9px 11px;
text-decoration: none;
color:
border-right: 1px solid #204063;
outline: none;
}
.barrademenu li a:hover {
color: #ffaff1 !important;
background: #ffffff;
outline: none;
}
</style>
Si saben algo de CSS pueden intentar hacer otros cambios interesantes como por ejemplo en lugar de tener un color de fondo fijo podrían usar un degradado de fondo, por ejemplo, estas imágenes:

http://img206.imageshack.us/img206/4038/menuactiveuv8.png

http://img132.imageshack.us/img132/8325/menuhoveroa9.png
Como se puede observar se trata de dos imágenes muy delgadas (no más de 3 px cada una) pero que se pueden repetir en todo el eje X (ancho) de la barra de menúes y que nos darían un resultado como el mostrado en mi blog. ¿Desean algo así? Es sencillo, solo necesitan editar el código ligeramente y obtendrían algo como esto:
<style type='text/css'>
.barrademenu {
margin: 0;
padding: 0;
float: left; width: 100%;
font-family: Tahoma;
font-size:13px;
font-weight: bold;
margin-top: 0px;
border-bottom: 1px solid #204063;
border-top: 1px solid #204063;
background: url(http://img206.imageshack.us/img206/4038/menuactiveuv8.png) center center repeat-x;
}
.barrademenu li {display: inline;}
.barrademenu li a, .solidblockmenu li a:visited {
float: left;
padding: 9px 11px;
text-decoration: none;
color: #204063;
border-right: 1px solid #204063;
outline: none;
}
.barrademenu li a:hover {
color: #FFFFFF !important;
background: transparent url(http://img132.imageshack.us/img132/8325/menuhoveroa9.png) center center repeat-x;
outline: none;
}
</style>
Se han añadido los enlaces de cada imagen se han añadido en el parámetro background del estilo CSS y se le ha añadido repeat-x para que se repita varias veces horizontalmente, no explicaré los demás códigos para no confundirlos demás pero pueden postear sus comentarios y en lo posible los ayudaré.
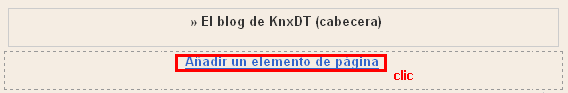
Luego que ya tienen el código que deseean (usen el último que les di si les conviene, aunque recomiendo que las imágenes de fondo las suban a su propia cuenta de Photobucket o algun otro Hosting de imágenes) solo basta añadir el menú, es decir, ya hemos dicho cómo va a ser pero ahora diremos cuáles serán las secciones del menú y algunas cositas más, para esto guardamos los cambios hechos en nuestra plantilla y vamos al Panel del menú Plantilla> Elementos de Página y creamos un nuevo elemento con el campo que se encuentra justo debajo del elemento Título del cuerpo de nuestro blog:

Y seleccionamos un elemento del tipo HTML/Javascript, nos aparecerán dos campos "Título" y "Contenido". El campo de título lo dejaremos vacío y en el campo de Contenido añadiremos el siguiente código:
<ul class="barrademenu">
<li><a href="enlace" title="El Blog de KnxDT">Inicio</a></li>
<li><a href="enlace" title="">Quienes Somos</a></li>
<li><a href="enlace" title="Ofertas para ti">Publicidad</a></li>
<li><a href="enlace" title="Enterate">Novedades;/a></li>
<li><a href="enlace" title="Contactame">Contacto;/a></li>
</ul>
<br style="clear: left"/>
Aqui pueden personalizar la lista añadiendo (o quitando) elementos de este tipo:
<li><a href="enlace" title="El Blog de KnxDT">Inicio</a></li>
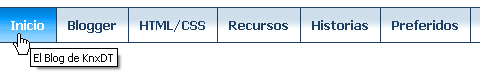
Donde enlace es el enlace de destino de ese elemento del menú, Inicio es el texto visible en ese botón del menú y el campo entre comillas del title (en el ejemplo: El Blog de KnxDT) es un texto opcional que se muestra al poner el cursor el mouse sobre el botón, así:

Si no se deseara ningún texto se deja title="" como se ha hecho en algunos casos del código posteado como referencia. Cualquier duda postean.




December 3rd, 2007 at 10:57 pm
me gustaria saber como rellenar los campos abiertos en el menu superior desplegable. Ya tengo el menú pero al picar no hay nada dentro. Gracias.
December 11th, 2007 at 8:37 pm
gracias
funciona bien
ahora falta tener algo para rellenar ese menú
una pregunta
¿sabes cómo hago para que un enlace no me saque de mi pagina? es decir: cómo hago para que los links se abran por defecto en otra ventana
levearquitectura.blogspot.com
December 11th, 2007 at 9:22 pm
@Anónimo1: Lee bien la ultima parte.
@Anónimo2: Si quieres que los enlaces se abran en otra ventana debes incluir el parámetro
target="new"en el tag href, es decir, un enlace ejemplo sería:<a href="url_destino"target="new">Enlace prueba</a>Espero se haya entendido. Saludos.
December 12th, 2007 at 4:42 pm
agradezco nuevamente (espero no estar molestando con estas preguntas: debería hacerlas en el foroblogger)
intentaré hacer eso con el link, aunque no ando muy bien con el html
¿esto es en cada entrada? ¿no hay una manera de dejarlo en la plantilla para no hacerlo cada vez?
saludos y felicitaciones por la pagina
leve
December 12th, 2007 at 6:28 pm
La verdad eso se puede hacer en la plantilla mediante Javascript’s pero en mi caso, me molestaría por completo una web donde cada enlace se abra en una nueva ventana.
Como sea, en este enlace puedes revisar más.
Saludos.
January 4th, 2008 at 4:27 pm
Gracias!, me fue muy util 😀 😀
January 4th, 2008 at 5:25 pm
Me alegro Fernando, ya lo vi en tu blog ;).
March 7th, 2008 at 2:03 pm
segui al pie tus instrucciones para poner el menu pero ps me sale esto en rojo
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: Open quote is expected for attribute “{1}” associated with an element type “type”.
estoy haciendo algo mal, me gustaria me asesoraras saludos
March 7th, 2008 at 2:10 pm
Blogger actualmente está teniendo problemas con el soporte para la edición de las plantillas, te recomiendo que no le hagas modificaciones en estos días.
Al parecer los chicos de Buzz nuevamente estan malogrando los xml’s.
April 20th, 2008 at 4:36 pm
Para Arturito, lo que te ocurre simplemente es que al copiar el codigo las comillas de no se corresponden con el codigo que deveria ser. Cambialas por ‘ y blogger te dara el codigo como correcto. Saludos
Muchas gracias por la info KnxDT, y muy bien explicada. Espero poder implementarlo bien en mi nuevo blog 😉
“joystickblog.blogspot.com”
Un saludo
August 13th, 2008 at 3:34 am
esto aun funiona en blogger? porque no se muy bien como hacer y me parece tranca y seria muy frustrante hacer tanto para que al final, no se pueda. Por favor verifica si esto aun funciona y mencioanlo por ahi, yo estare pasabndo para revisar este articulo, porque sigo tu blog, ya me einscribi ahce tiempo(y tb ya vote), pero recien llegue a este arituclo.
saludos.
August 13th, 2008 at 4:05 am
Corregí todos los problemas con las comillas. Funciona al 100% 🙂
August 23rd, 2008 at 12:18 pm
Muchas gracias por responder, voy a poner manos a la obra entonces ^^.
Saludos!
September 1st, 2008 at 10:25 am
Saludos magnifico blog
y sobre k util
en breve mepondre con el menu a ver k tal porque ando rulando por todos lados y aun no he sido capaz (soy un negado )
bueno pue slo dicho enhorabuena
September 4th, 2008 at 10:05 pm
Cómo es eso; no está el código principal, mejor el código inicial. En el tercer párrafo, después de esta parte: “…seguidamente buscamos la etiqueta </head> … y justo antes escribimos este código” se supone que iría el código pero no hay nada , está en blanco, he probado en todos los navegadores, igual. Qué pasó.
Ah aprovecho para decirte que vote por tí en el concurso de blogs pero yo creo que si sigues así para la proxima lo logras.
September 4th, 2008 at 11:35 pm
Corregido tiensjaen.
September 5th, 2008 at 9:24 pm
Gracias KnxDT, muy amable como siempre.
September 24th, 2008 at 9:28 am
Hola. Me gusta esto del menu, tanto que lo he puesto en mi blog. Pero me gustaria hacerte una preguta. ¿Se puede de alguna forma crear una entrada y que esta no se salga publicada en el blog? Es para ponerla como pagina en uno de los enlaces del menu.
Nose si me he explicado, seria crear una pagina de entrada y que no se publique directamente en el blog, para que la pueda enlazar en el menu.
Saludos y contestame con lo que sea por favor.
September 24th, 2008 at 10:02 am
Hola Estambul, la mejor manera de hacerlo y que se me ocurre es que crees una entrada y no la publiques, la guardes como borrador y luego cuando esa fecha ya haya salido de portada entonces la pones en el blog. Otra manera es crear una entrada y cambiarle la fecha (de publicación), creo que Blogger ya tiene esa opción, evitando así también que salga en portada.
Para evitar que la fecha se muestre en esa entrada, porque quieres que aparezca como página, revisa este otro post a ver si te sirve.
Saludos.
September 26th, 2008 at 11:35 pm
Muchas Gracias por la explicación. Solo me queda una duda, ¿Como coloco todos los botones al centro de la barra y no a la izquierda? Intente modificarlo, pero no pude 🙂
Saludos y Gracias!
September 29th, 2008 at 10:01 pm
cómo puedo… hacer lo siguiente:
crear un menú que sea una sola imagen, por ejemplo de una persona que al hacer click sobre su cabeza me lleve a un espacio…al apretarle los pies, a otra.
???????????
por favor…necesito ayuda.
ojala puedas enviarme un mail.
gracias
belén.
October 8th, 2008 at 9:59 am
hola
la verdad que soy un burro en todo esto, y nesecito que cada una de las entradas que ves en mi blog sea parte de un menu horizontal en la parte superior del blog , que cada pestaña me lleve a ese sector donde clasifique video de cada tipo de eventos, me podrias ayudar, no tengo la menor idea de como hacerlo
muchisimas gracias
October 13th, 2008 at 1:26 pm
Hola KnxDT! Hasta hace muy poco me parecía impocible poner un menú en mi blog hasta que encontre tu página. Leí atentamente esta entrada y logre poner el menú, pero solo tengo una duda, es la siguiente:
Ya tengo el menú, coloque todos los enlaces y los nombres de las casillas, pero quisiera que en él se desplacen otras casillas desplegables.
¿Qué debo hacer?
Por favor agradecería tu ayuda
October 19th, 2008 at 4:49 am
Aún no he empezado a hacer las pestañas pero tengo una duda. Yo quisiera hacer una en donde estren las entradas de una sección-etiqueta, en concreto y otras que me imagino tendré que abrir nuevos blogs para que se enlacen ya que no son entradas del blog principal sino otras cosas (no se si me explico). Me imagino que la cosa funciona así, pero mirando cual es la dirección de la etiqueta de la cual voy a crear una pestaña veo que me dirige a todas las entradas de esa etiqueta pero arriba me sale “Mostrando todas las entradas de esta etiqueta” y eso no quiero que me salga ¿que puedo hacer? (uf creo que nunca me había expresado tan mal)
Gracias
October 19th, 2008 at 5:12 am
@Nicolas: Para eso se necesita un script, te recomiendo que revises la web dynamicdrive.com en busca de alguno que te sirva.
@Monica: Debes buscar este div:
<div="status-msg-wrap">Y borrarle su div correspondiente. Saludos.
October 28th, 2008 at 1:30 pm
holaaaaa…esta buena la pagina,puse el menu y todo en mi blog,pero no se como se le ponen enlaces,para q los usuarios clickeen y se abra el enlace…q debo hacer???expliqenme detalladamente xfa.son mis primeros pasos en un blog…saludos
October 31st, 2008 at 9:05 pm
Hola, ya lo hice y me quedó más o menos, lo que pasa es que puse de fondo una imagen celeste y me tapa las letras del menú. Mi pregunta es cómo hago para cambiar el color de la fuente, ayúdame por favor porque no se lee nada.
Muchas gracias.
November 19th, 2008 at 7:33 pm
Muchas gracias por el aporte pues fue de mucha utilidad.DTB
December 18th, 2008 at 10:32 am
Hola, tengo una duda, como puedo hacer que el munú de una plantilla (creative art), que ya tiene incorporado un menú funcione y en vez de que me salgan las entradas en el incio solo aparezcan al darle al menú?, Espero haberme expresado bien, soy nueva en esto.
Gracias
January 6th, 2009 at 6:47 pm
Muchas gracias hermano, ud es el mejor.
January 7th, 2009 at 11:42 pm
pude gracias tu consejo colocar el menu.
pero, tengo la siguiente pregunta:
cómo conseguir que de una casilla se despliegen otras opciones?
gracias por tus consejos.
January 7th, 2009 at 11:43 pm
vi eso de de buscar scripts, pero cual me sirve?
February 25th, 2009 at 4:18 pm
Borrado: Lenguaje hoygan.February 28th, 2009 at 12:12 pm
Hola, gracias a esto ahora pude agregar el menú que tanto quería para mi Blog. Pero pasa que quedó bajo el header (con un espacio entremedio) y ahora quiero que quede más arriba… sobre el header.
Dejo una gráfica de como quedó para que veas.
http://img14.imageshack.us/img14/8716/graficat.jpg
Espero haberme hecho entender.
February 28th, 2009 at 2:37 pm
Debe haber un problema de definición con el padding o margin de tu blog. Dado que no me das la url, no puedo ayudarte adivinando.
Te recomiendo que entres a forobloggers.com para revisar el tema con más calma.
Saludos :up:
April 25th, 2009 at 8:47 am
Ok.. Gracias por la informacion..muy didáctica
y Puede realizarlo sin mayor obstaculo…
Adelante..
April 26th, 2009 at 3:38 pm
ooo muy bueno :halo: , lo logre poner en un blog de prueba que hice, y quedo bien ^^
http://prueba987456321.blogspot.com/
una preguntita, se pueden poner imagenes independientes a cada boton?, es que no se nada de esto en verdad, todo lo hice modificando cosas y viendo que pasada, pero bueno, asi aprendi un par de cosas igual ^^. Espero que me podai ayudar, gracias ^^
May 2nd, 2009 at 8:57 pm
Hola, he estado tratando de crear el menu de acuerdo a las ilustraciones de la pagina y me sale mal. Que habré hecho mal? Y otra cosa yo lo queria ARRIBA (Como tienes el tuyo) y me salio al lado derecho.
Y otra pregunta despues de crear el menu? Como meto la “Informacion” dentro del enlace? Debo crear un post? O como? Y si creo ese post como hago para que no se repita? Help!!!!
May 5th, 2009 at 4:10 pm
Hola KnxDT!
Muchas gracias por el post, me sirvio mucho, solo una pregunta, hay una forma de centrar el menu? ya que me sale cargado a la izquierda… Gracias
May 28th, 2009 at 3:58 pm
:up: Genial este sitio y aunque muy claras las explicaciones, sigo con la eterna duda de qué poner dentro de:”enlace”
<a href=”enlace” title=””entradas
para que no me lleve nuevamente a la pagina de inicio. Exactamente no sedonde busco las url de cada entrada,me pasa lo mismo con la pestaña “etiquetas” o “comentarios” solo se rellenar la pestaña “contactame”Espero puedas ayudarme no soy muy habil que digamos je je,y desde ya muchas gracias.
June 10th, 2009 at 10:51 am
estimado:
ya hice los menus que dijiste que por cierto la explicacion estuvo super buena, pero cuando le doy click a cualquier viñeta del menu, me sale que la pagina no existe en el blog.. que es eso? como le pongo la informacion , ya que quisiera organizar un poco el blog y algunas cosas de la pantalla inicial desviarlas a los menus respectivos para que no se vea tan saturado de cosas
June 22nd, 2009 at 5:39 am
me gustaria saber como rellenar los campos abiertos en el menu superior desplegable. Ya tengo el menú pero al picar no hay nada dentro. Gracias.
July 7th, 2009 at 10:45 am
Mi pregunta es igual a la que hizo Tomas el 10 de Junio, como sé cual es la url de documentos de mis documentos o de las entradas.
Gracias
July 7th, 2009 at 11:12 am
La url es aquella que aparece en la barra de direcciones de tu navegador (donde escribes las direcciones http://www...) al momento de ingresar a determinado documento o entrada.
Saludos.
July 11th, 2009 at 7:58 pm
que onda, che estoy haciendo una pagina para un amigo y utilize lo de la barra de menus realmente esta muy bueno, pero no estoy muy familiarizado con esto de la web, y mi problema es que no se que poner en enlace, no se como hacer para que cada parte del menu me lleve a las fotos o a lo que sea que quiera organizar, basicamente no se como organizar, la barra esta buenisima, pero no se como enlazar con lo que quiero ponerl ya sea fotos, textos, etc.
Gracias
Saludos
Juampi
July 23rd, 2009 at 4:28 pm
Hola esta muy bueno tu tutorial, queria saber si en ves de poner el menu horizontalmente, se puede poner verticalmente, modificando el codigo espero, que se pueda. suerte gracias.
August 3rd, 2009 at 7:01 pm
Excelente aporte el de los menus, soy nuevo en esto, pero esta muy clara y me salio perfecto!!!, a pesar de no tener mucho conocimiento, ahora lo unico que deseo es que cuando abran mi blog no salgan todas las entradas, yo tenia un blog y lo cambio hoy por este: http://interaccionconalexander.blogspot.com/
y puse la opcion de archivar mensualmente, pense que solo se verian las entradas de este mes, pero no fue asi, cualquier ayuda la agredeceria….
September 16th, 2009 at 10:08 am
Hola, excelente aporte…gracias
Tengo una duda en mi blog el menu me aparece pegado al lado derecho. ¿existirá alguna forma para poder ponerlo en el medio de la parte superior del blog.
October 21st, 2009 at 7:59 pm
Gracias por tu ayuda, me ha sido muy útil. Pero quiero preguntarte cómo añadir nuevas Url, para el contenido del menú. He puesto la de inicio con la url del blog y bien, pero necesito incrementar el contenido con más url, sin salir del blog. Cómo le hago. Gracias de antemano.
December 4th, 2009 at 9:36 am
tengo varias dudas, me funciono bn, pero tengo el menu y los botones vacios, o sea hago click y me lleva a una pagina vacia…como hago para agregarle una pagina? tiene q ser unntrada? por favor, soy nuevo y no entiendo mucho! muchas gracias!
December 14th, 2009 at 3:16 pm
hola! gracias por las explicaciones, me salio de una y lo pude modificar como me gustaba… ahora tengo dos preguntas, ahi van!
me gustaria cambiar las palabras por imagenes, no se ni de que tamaño y resolucion deberia diseñarlas tampoco, y segunto me encanto hacer un menu! pero no va a ningun lado!!! jajajajaja como hacer para que sea como la pagina original pero que tenga contenido particulares para cada solapa del menu! graciaaaaaaaaaaaaas!!!
December 25th, 2009 at 9:08 pm
Muchas gracias pero me podrías decir como poder poner en la barra (como tu muestras) categorías? porque por ejemplo si he publicado 3 entradas que son de galería de imágenes como puedo agrupar esas entradas en la categoría (ejemplo galería).
Espero que me hayas entendido espero respuesta salu2
December 25th, 2009 at 10:24 pm
Hola Gabriel: Primero que nada, yo uso no blogger, sino WordPress como plataforma. Segundo, en cuanto a tu pregunta, en Blogger existen solo tags (etiquetas), mientras que en WordPress existen tags y categorías.
De todas maneras puedes hacer de cuenta que estás usando los tags como Categorías y listarlas. Ahora que si deseas un combo de opciones puedes hacer lo que indican aqui:
http://blogandweb.com/blogger/mostrar-las-etiquetas-de-blogger-como-cortina-de-opciones/
Saludos.
February 8th, 2010 at 12:31 pm
buenas hola mira hice lo q dices y me quedo cool asi o queria. ahora solo kiero saber si a estos menus les puedo agregar sub categorias por ejemplo en imagenes, ya que tengo varios albunes q quisera mosttras desde picasa, que fuera titulo 1
titulo 2
un sub menu q se desplegue en cada menu..y muchas gracias de ante mano
July 1st, 2010 at 5:19 pm
Hola amigo esta muy bueno ese tema pero quisiera saber como puedo hacer otra pagina para el enlace por que lo unico que se es hacer entradas pero si las hago aparecen abajo y yo lo quiero es que me aparescas una portado osea inicio y utilizar el menu para navegar no bajar y encontrar todo abajo como hago gracias saludos
July 9th, 2010 at 1:11 am
hola! muy bueno, gracias por su ayuda! dure un tiempo en encontrar algo como esto y por fin lo encontré así que de nuevo, muchas Gracias!
July 19th, 2010 at 6:46 pm
Gracion viejo no sabes lo mucho que busque como hacerlo y x fin lo encontre a qui eres lo + y es re facil de entender gracias =)
October 11th, 2010 at 11:49 am
Hola!!!.Desde ya muchas gracia por el aporte lo prove y me funciona de maravilla@@@@@@@@
November 20th, 2010 at 5:42 pm
Hola! Te Felicito por tu blog, me ha servido de gran ayuda para ir mejorando mi blog, ya que estoy nueva en esto y no se como usarlo. Queria hacerte una pregunta y es que no entiendo mucho la parte de los enlaces, no se como hacer que funcione. Por ejemplo cuando le doy a la opcion del menu CONTACTAME me lleva a la misma pag de inicio y no se como hacer para hacer aparecer la informacion en cada opcion del menu cuando se selecciona alguna. Podrias ayudarme porfa!
December 21st, 2010 at 8:51 am
¡¡¡¡¡Muchas Gracias!!!!!! Me diste justo la informacion que necesitaba. Cchicos para llenar su menu solo deben crear entradas por ejemplo en mi blog hice una entrada en la que describo el salon de clases de mi taller despues tome el url de esta entrada y lo puse en el codigo del boton “el taller” en lugar de la palabra enlace y listo el boton me lleva a la pagina que lo decribe.
SUERTE
December 29th, 2010 at 1:45 pm
hola hola me encanta funciona al sinpociento grasias esta re bueno y me sirve mucho grasias muchas grasias. si quieres mi ra como me quedo me queda espacio pero esque lo nesesito pondre mas mira como quedo
http://ppgzmiyaco.blogspot.com/ segura mente vas a notar que me gustan las chicas superpoderosas z
December 29th, 2010 at 3:53 pm
@Genesis: Debes modificar la dirección del href y listo 😀
@Faby: Gracias por comentar 😉
@Camila: Te quedó excelente 🙂
Saludos.
January 28th, 2011 at 1:32 pm
KNXDT….
Estoy que lloro, no he podido colocar el menu.
En el ultimo paso donde dices que coloquemos un elemento de pagina, primero no se que estoy haciendo mal pero en los elementos de pagina me sale solo agragar un gadget y no un elemento de pagina…. por otro lado tu colocas agregar un elemento tipo HTML pero a mi no me aparece nada… por favor ayudame…
January 28th, 2011 at 2:54 pm
Creo que en las últimas versiones de Blogger le llaman gadget a los elementos de página de la plantilla, así que viene siendo lo mismo. Sin embargo el gadget de Texto/HTML sigue figurando, incluso entre los más populares, de modo que si no te aparece tal vez sea error de tu plantilla, al no ser oficial de Blogger.
Saludos.
February 9th, 2011 at 6:51 pm
Hola como vas?
No sabes la excelente ayuda que me has dado con toda esta información, te lo agradezco muchísimo. Yo monté el menú tal y como lo explicaste; ahora que tengo todo listo, no se como crear las páginas dentro del mismo blog. he visto que varios blogs ponen dentro del link para el enlace del menú:
href=”xxxx.blogspot.com/P/XXXX.HTML”
Y al dar click al botón del menú, eso nos lleva a otra página DENTRO del mismo blog, pero mi pregunta es la siguiente:
Cómo hago para crear dichas páginas??
Yo tengo ya el menú con los dichosos botones que por cierto me encanta el estilo. Pero al darles click Puff!! todoa la basura… Espero y me puedas ayudar, muchas gracias por tu tiempo.
-Eduardo
February 18th, 2011 at 8:02 pm
Muchísiiiimas gracias!!!!
Ahh para el com anterior, en otro sitio leí que en blogger, debido a sus limitaciones, debes crear una entrada “falsa” con la info que quieres enlazar con el menú. Le cambias la fecha de creación de la entrada a la primera que tengas en tu blog, y ahí pones la info que quieres dar, publicas y enlazas con el menú.
Saludos!
February 22nd, 2011 at 12:53 pm
hola! estaba intentando hacer un menu desplegable y copie lo de la plantilla y todo eso, pero no me resulta…lo que quiero es un menu desplegable que cuando uno ponga el cursor sobre la palabra del menu se despleguen varios temas. No se como hacerlo porque cuando pongo en varias lineas el mismo nombre de titulo entonces me salen un monton de pestanas seguidas con el mismo nombre. Entonces que cuando se desplieguen todos esos subtitulos de la pestana del titulo uno pueda marcarlo con el cursor y lo envie donde esta esa informacion en esa pagina. Se puede?
Muchas gracias!
March 5th, 2011 at 5:03 am
hola, yo lo hice y me salio mejor de lo que esperaba , intente hacerlo tantas veces y me salia cualquier cosa.
bueno vamos al punto queria saber ¿como cambiar el color de la letra? solo el color.. y muchas gracias i love you ya era hora de que encuentree un menuu hermoso jaja te juro se me cumplio un sueño
muchass gracias :)…………..
March 5th, 2011 at 4:12 pm
Fiorella, descuidado, yo también te amo (?). Para cambiar los colores sencillamente modifica el parámetro “color” en la hoja de estilos con un código hexadecimal del tipo #ff00cc o sino utiliza un nombre en inglés para el color, como: red. En el post está el enlace de referencia de los colores en hexadecimal.
Saludos.
March 31st, 2011 at 1:32 pm
muy bueno el aporte gracias pero una disculpota tengo una super duda osea que todo los temas que tenga que poner en el “enlace” tendria que copiar y pegar en en lace una y otra ves para la direccion de el pots que puble es que pues yo e puesto votones por ejemoplo de playstation xbox nintendo etc y pues cada ves que publique tengo que poner el tema en noticias y en la consola en la cual saldria el juego por eso tendria que poner enlace tras enlace no se si aya una forma mas facil de hacer el enlasado sin que tener que estar poniedo demaciados enlases y una pregunta mas si endado caso que no se pudiera tiene limite la oja en donde se puso el gatget de html por que de tantos enlaces que tendria pues no se si se llegara a llenar o que otra cosa me recoemiedas para no llenarme de enlaces y hacerme bolas saludos espero y me puedas echar la mano =)
March 31st, 2011 at 2:49 pm
@mich: Doctor, usa signos de puntuación y ordena un poco tus ideas, por favor, porque para serte sincero no te entendí 🙁
Saludos.
March 31st, 2011 at 10:30 pm
muchas gracias amigo fue de mucha ayuda ya pude crear el menu pero al darle click me dice esto: (Oops! This link appears to be broken.) y no se como agregar una entrada a cada una de las pestañas del menu…ojala y me pueda ayudar MUCHAS GRACIAS…
April 1st, 2011 at 5:39 pm
Hola, podrias decirme que parte del código tengo que editar para que la barra del menu sea del mismo azul, que se pone al pasar el raton y las letras sean blancas?
April 1st, 2011 at 6:18 pm
Me podria decir, como se puede poner de fondo esta barra, que es la que utilizo como barra del menu en mi página?
http://img405.imageshack.us/i/titr.jpg/
April 2nd, 2011 at 12:50 pm
Esta barra azul de manera permanente http://img405.imageshack.us/i/titr.jpg/
en que parte del codigo lo pongo?
April 2nd, 2011 at 3:57 pm
@antonio: Parámetro background.
Saludos.
April 2nd, 2011 at 4:33 pm
Entonces quedaria asi??
.barrademenu {
margin: 0;
padding: 0;
float: left; width: 100%;
font-family: Tahoma;
font-size:13px;
font-weight: bold;
margin-top: 0px;
border-bottom: 1px solid #204063;
border-top: 1px solid #204063;
background: url(http://img405.imageshack.us/i/titr.jpg) center center no-repeat;
}
.barrademenu li {display: inline;}
.barrademenu li a, .solidblockmenu li a:visited {
float: left;
padding: 9px 11px;
text-decoration: none;
color:
border-right: 1px solid #204063;
outline: none;
}
.barrademenu li a:hover {
color: #ffaff1 !important;
background: url(http://img405.imageshack.us/i/titr.jpg) center center no-repeat;
outline: none;
}
April 15th, 2011 at 8:24 am
soy incapaz de entender na de na …. yo quiero poner un menu en mi blog … pero nose no entendi nadita nose donde esta nada…. ay madre que burra soy
April 21st, 2011 at 10:52 am
Hola, tengo una duda.. ya tengo un menú con páginas estáticas, pero cómo hago para hacer una pestaña en en blog? osea que aparezca todo el contenido del blog (en la pestaña nueva) y que pueda poner entradas individuales.. no se si me explico.. gracias!
April 28th, 2011 at 5:56 am
Gracias!!! Consegui poner mi menu gracias a ti.
May 2nd, 2011 at 2:00 am
Hola! Quisiera saver si puedo hacer lo siguiente.Ya aprendi que en la parte del codigo donde dice ”enlace” va el enlace de la entrada de blog a donde quiero que valla,Pero quisiera saver si se puede agregar mas de uno, es decir, entro a la seccion ”musica” del menu y ahi que haya mas de 1 entrada hecha ! _: Quise poner varios enlaces pero casi destruyo todo el codigo xD alguna ayudita¿ :S
May 11th, 2011 at 7:07 am
sabes tengo un problema y es que no puedo ver la pagina en la que dices los colores, me puedes ayudar porfa
May 11th, 2011 at 7:51 am
Hola me surgio otra duda, hace poco vi que en un blog había unas palabras que decían :
siguenos en y los iconos de del twiter wl face y correo
como hago eso???
May 20th, 2011 at 4:55 pm
gracias capo!!!! me volvi loco pero al final le encontre la vuelta.
Comence a trabajar con el crhome y muchas cosas no funcionan.
Luego de leer y releer tu post, se me encendi la lamparita… que tal si pruebo con el explorer? dicho y hecho, ahora funciona bien.
Con el crhome al agregar el gadget, el boton guardar no funciona.
Con el explorar anda de maravillas. Ahora solo me queda jugar con la info!!!
grax
May 30th, 2011 at 6:41 pm
Hola, maravilloso tutorial, pero tengo una duda, cómo puedo cambiar el color para que a la hora de pasar el cursor el fondo del botón cambie de color? No consigo quitar el gris de fondo.
Un saludo.
July 14th, 2011 at 8:17 am
hola amigo una pregunta como haces para poner el boton contactenos osea l opcion por la cual te estoy escribiendo
August 2nd, 2011 at 8:54 pm
wuaa muchas grax por el tuto ^^ …. pero D: TOT es que ya puse mi barra de menu y es que cuando le doy click en una de las pestañitas, para que me mande a esa seccion me dice que no se puede encontar la pg TOT!! wuaaa me podrias ayudar para que si me salga esa seccion es que soy principiante y no se mucho, de verdad te lo agradeceria ;^;
August 2nd, 2011 at 11:06 pm
@Yaku: Si sale página no encontrada no es tema del código, eso es HTML. Te recomendaría que revises un poco el tema en Google de: enlaces en html.
Saludos.
August 23rd, 2011 at 2:55 pm
Buenas,
en primer lugar y no te lo tomes como un peloteo, gracias a ti y todos aquellos que nos ayudais a hacer cosas q sin vuestra ayuda jamas podriamos hacer solos 🙂 Gracias.
Ahora va mi pregunta. He estado buscando sin mucha suerte ( quizas no he sabido encontrar las palabras claves de busqueda ) como hacer para que la barra menu que has creado aqui, sea flotante, osea, que cuando deslizo la barra de desplazamiento hacia abajo para ver el resto del blog, arriba quede siempre visible ese menu. Es posible??
Muchisimas gracias de antemano.
Un saludo
August 24th, 2011 at 12:06 am
@Jamy: Eso es posible con CSS y el parámetro position: fixed.
Saludos!
August 24th, 2011 at 6:29 pm
GRacias KnxDT, podrias dirigirme a algun sitio donde hable del tema. Soy novato en este tema, y ahora mismo no se donde deberia de ponerlo. Muchas gracias de antemano
August 25th, 2011 at 9:55 pm
@Jamy: Te recomiendo este sitio oficial:
http://www.w3schools.com/css/
Saludos.
September 22nd, 2011 at 12:16 pm
Logre poner el menu, pero tengo un problema al clikear sobre los elementos. Lo que hace es cambiar la ultima parte de la direeccion en la que estoy actualmente por lo que haya escrito en el campo “enlace” del codigo, (por ejemplo: si estoy en http://nombre.blogspot.com/2011/09/enlaceA , al hacer click en un elemento del menu que me tiene que llevar a http://nombre.blogspot.com/2010/07/enlaceB , me lleva a http://nombre.blogspot.com/2011/09/http://nombre.blogspot.com/2010/07/enlaceB). Sabes como klo puedo arreglar?. Gracias y saludos!
October 20th, 2011 at 9:34 am
Buenas! gracias por el post, porque he conseguido poner por fin una barra para mi blog, esta genial explicado. Ahora me falta saber como puedo enlazar las opciones del menú a diferentes gadgets dentro de la página sin salir a otra ventana.Por ejemplo en contacto, que al pulsar el botón me dirija abajo de la página.
muchisimas gracias!!.
November 19th, 2011 at 9:13 am
Me quedó muy bien el menú. Te agradezco mucho por la información.
February 22nd, 2012 at 7:55 am
Hola, logre hacer el menu, pero no puedo linkear esos botones a las diferentes paginas que quiero crear. Como hago eso? Muchas gracias!
February 27th, 2012 at 2:56 am
Hola,
Tengo un problema a la hora de redimensionar el menú de las páginas,ya qué al minimizar la pantalla se “desplaza” y desajusta la cabcera del menú de páginas.
http://sportingdegijonblog.blogspot.com/
¿Alguna solución?
gracias
February 27th, 2012 at 2:15 pm
Hola Knx, gracias por tu blog es muy interesante y me fue muy facil poner las opciones del menú.
Ahora mi problema es como conectar cada boton con el contenido correspondiente. Por ejemplo, Galeria con mis imagenes; o Autor con un pequeño resumen de mi trayectoria; o Contacto con mi dirección mail y telef.
Este es un blog que estoy haciendo para aprender y practicar, con idea de hacer luego el fetén 🙂
Te agradeceria tu ayuda.
March 3rd, 2012 at 1:31 pm
Muchisimas gracias
Dios te bendiga he hecho un super blog gracias a tu ayuda!
October 11th, 2012 at 3:49 pm
Muchas gracias! Hacía mucho tiempo que quería poner un menú en mi blog y no encontraba la forma. Todo explicado de maravilla para los que no tenemos ni idea (entre los que me incluyo). Gracias de nuevo.