Enlaces Patrocinados:
Desde hace unos días me anda llegando una consulta recursiva vía correo, así que me animé a publicar el artículo. Se trata sobre incluir la caja de comentarios de Facebook en nuestro blog o sitio web. Para muchos de nosotros sería particularmente útil, ya que vemos que mucha gente no se anima a comentar por tener que llenar 4 campos. En fin, a continuación les dejo la guía, documentación de Facebook Developers.

Facebook recientemente renovó la estructura de su framework, el llamado FBML, mientras iba editando algunas cosas y moviendo otras, sus API sociales hicieron que más funcionalidades estuvieran a nuestra disposición. A muchos desarrolladores el hecho que desapareciera FBML les sería una noticia terrible, pero al parecer fue una falsa alarma porque lo que anda haciendo Facebook Developers es renovarse.
Bueno, ya yendo de plano al tutorial. Deben haber visto tal vez implementarse en algunos otros sitios, sobre todo en inglés, que acceden a un artículo y automáticamente, en la sección de comentarios aparece un cuadro asociado a su cuenta de Facebook, no es necesario conceder accesos ni inicar sesiones. Hago una aclaración: Esto no es el plugin Facebook Connect, es la aplicación Facebook Comments. No confundir.
Resumiré la secuencia en pasos, así se les hará más fácil:
Paso 1.
Inicien sesión en Facebook.
Paso 2.
Ingresen a esta dirección: http://developers.facebook.com/docs/reference/plugins/comments/
Paso 3.
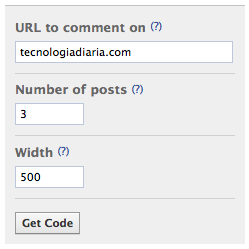
Una vez allí encontrarán una caja de configuración en la parte inferior donde pueden modificar 3 parámetros:

- URL de la página de comentarios,
- cantidad de comentarios, y
- ancho de la caja de comentarios.
En la url de comentarios pueden hacer la prueba poniendo su dominio. Por ejemplo: tecnologiadiaria.com. En mi caso dejaré los demás parámetros tal cual, modificando solamente la cantidad de comentarios, de 2 por defecto, lo cambiamos a 3 y quedará así como la imagen inicial del post.
Paso 4.
Hace clic en el botón Get code. Eso les generará el código que deberán insertar en su página web o blog. Tengan en cuenta que podrá ser insertado en cualquier sitio web que permita edición de código: Página estática html, construida con PHP, Blogger, WordPress, etc.
Paso 5.
Luego solamente tendrán que ir a su plantilla de comentarios, en este caso lo haremos para WordPress, pero luego actualizaremos la guía y añadiremos la versión para Blogger.
Para añadir caja de comentarios de Facebook en WordPress
Deben ir a Theme / Editor y modificar la siguiente sección del archivo single.php:
<?php comments_template(); ?> |
Cambiándola por el código que sigue (cambiando tecnologiadiaria.com por la url de su página):
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#appId=APP_ID&xfbml=1"></script> <fb:comments href="http://tecnologiadiaria.com" num_posts="3" width="500"></fb:comments> </div> |
Eso es todo. PERO, aquí viene el gran “PERO”: Deben tener en cuenta que si los comentarios deben ser artículos para cada artículo, entonces la URL ingresada deberían ser cambiados para cada post. En WordPress lo podemos hacer de la siguiente manera:
Deben modificar la url estática:
tecnologiadiaria.com |
Por el código que sigue:
<?php the_permalink(); ?> |
Al final les debería quedar algo como:
<div id="fb-root"></div> <script src="http://connect.facebook.net/en_US/all.js#appId=APP_ID&xfbml=1"></script> <fb:comments href="<?php the_permalink(); ?>" num_posts="3" width="500"></fb:comments> </div> |
Para añadir caja de comentarios de Facebook en Blogger
Este caso es más especial, pero por suerte en el foro oficial de soporte de Facebook Developers había una solución, la que hemos modificado para que concuerde con nuestras necesidades actuales, y la caja de comentarios de Facebook actual (la guía original es de hace 2 años). Lo que debemos hacer también es parte de lo mismo.
En el caso de Blogger deben ir al menú Diseño / Edición de HTML. Asegúrense expandiendo la plantilla de artilugios. Una vez aquí, deben buscar el código:
<p><data:post.body/></p> |
Justo después de este código (Pastebin) deben añadir en la línea siguiente (ver código funcionando aquí):
<div id='fb-root'/> <script src='http://connect.facebook.net/en_US/all.js#appId=APP_ID&xfbml=1'/> <div><br/><br/><fb:comments expr:href='data:post.url' num_posts='3' width='500'/></div> |
Eso hará que luego de cada post se pueda ver la caja de comentarios de Facebook, pero incluso en la portada será visible y tal vez ustedes no deseen eso, de modo que en lugar de usar el código anterior, deberán usar este:
<div id='fb-root'/> <script src='http://connect.facebook.net/en_US/all.js#appId=APP_ID&xfbml=1'/> <b:if cond='data:blog.pageType == "item"'><div><br/><br/><fb:comments expr:href='data:post.url' num_posts='3' width='500'/></div></b:if> |
Listo. Con eso se verá solamente en los posts, mas no en la portada del blog en Blogger. Lo he probado en mis blogs en Blogger y funciona perfectamente, si tienen algún problema, dejen sus comentarios, yo iré viendo la posibilidad de implementarlo aquí y reemplazar a WordPress.
Etiquetas: Facebook, redes sociales





April 1st, 2011 at 7:10 pm
Muy, Muy pero muy bueno esta el tutorial… Pero realmente me ayudaría más que hicieran el procedimiento para blogger.
Saludos. Gracias de ante mano… Muy buena la web, los felicito.
April 1st, 2011 at 7:29 pm
Hola Moisés. Ya está añadido el procedimiento para añadir la caja de comentarios en Blogger 🙂
Saludos.
April 1st, 2011 at 7:48 pm
Hola KnxDT a mi me sale un error en Blogger y es este:
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The element type “b:if” must be terminated by the matching end-tag “”.
Saludos y me gustaria que me contestaras
April 1st, 2011 at 8:14 pm
Excelente, simplemente muy bueno el post, servirá para animar a los visitantes a comentar mas, y tener mas interacción con ellos, saludos!
April 1st, 2011 at 8:28 pm
@Joseph: Doctor, asegúrate de estar usando esta sección al final:
</b:if>Saludos.
April 2nd, 2011 at 12:29 am
Funciona 100% gracias por el aporte… Excelente. Esto si animara a nuestros lectores a compartir su criterio sobre el contenido de nuestros blog o web… Ya que la mayoría dispone de facebook como red social preferida. Y Hoy en día el social media es indispensable para darse a conocer y conseguir así un buen posicionamiento en la red. Gracias nuevamente, hasta la proxima.
April 2nd, 2011 at 11:17 am
Ola TD,fijate que tambien lo kise implementar en Blogger,pero me sale el mismo error que del comentario anterior! porfas checa esto no gracias!!!
April 2nd, 2011 at 4:18 pm
Me parece muy bien, lo estoy probando y es muy sencillo de implementar, ahora lo unico que me preocupa son los comments antiguos
April 2nd, 2011 at 4:31 pm
@Microboy: Llámame KnxDT 🙂 ya acabo de modificar el código en Blogger, me faltaba cerrar una etiqueta.
@Dadiv Orozco: Yo en tu lugar usaría las dos cajas. La de comentarios de Facebook arriba y la de comentarios estándar debajo. Es más, pondría un enlace in-page que enlace a la sección de la caja de comentarios inferior. Con algo como: ¿No tienes Facebook? Clic aquí. Y sean direccionados más abajo. Tal vez haga una guía, de momento queda la idea.
Saludos 😉
April 2nd, 2011 at 4:53 pm
verdad que si está mejor esa manera, gracias Percy.
April 3rd, 2011 at 8:13 am
Bueno gracias por la compuesta,pero estaba viendo que pss se ve bien,tenerlo en la pagina principal y tenerlo cunaod abren el post!! asi tienen 2 chances de comentar!! jajaja pero gracias lo checare1
April 3rd, 2011 at 11:22 am
Excelentisimo!!!!!!!!!!!! me mate buscando como hacer esto y me lo resolviste en 30 segundos!!!! GRACIAS TOTALES!!!!
April 4th, 2011 at 1:54 am
hi i am shaeeb from http://www.hackinghome.com .I have been visiting your website from last many weeks. Its great stuff here to learn. I am very much impressed about how entrepreneurs like keep web live. Just gonna bookmark your site.thanks.will visit again.
Regards:
Shaeeb
April 5th, 2011 at 4:34 pm
Hola KnxDT, excelente post, traté de implementarlo en blogger pero me sale el error que mencionan arriba, veo que tienes ya corregido el problema con la etiqueta que te faltaba cerrar seria mucha molestia que me facilitaras el codigo completo, soy nuevo en esto y no me quiero regarla al querer corregirlo… saludos
April 5th, 2011 at 5:25 pm
Hola, pueden verlo funcionando en Blogger aquí:
http://tecnologiadiariablogger.blogspot.com/2011/04/comentarios-de-facebook-en-blogger.html
Allí también he incluido el código directamente desde Pastebin. Revísenlo, por favor.
Saludos.
April 6th, 2011 at 2:21 am
Hola KnxDT nuevamente, ya instale la caja de comentarios en las dos modalidades, en la página principal y solo en la página individual de los post, y por suerte me dejaron un comentario rápido, con ese comentario me di cuenta que se repite en todas las cajas instaladas el mismo, esto es , en cada una de las introducciones de los post en la pagina principal y en las paginas individuales de cada post, por lo que sentí que es confuso que aparezca el mismo comentario en post con temas diferentes.
Por lo anterior decidí colocar la caja en la barra lateral para que puedan comentar sobre cualquier post pero sin mezclar los comentarios con los propios de cada artículo.
¿Se podrán separar estos comentarios por cada post independiente como la caja propia de blogger? Saludos desde México y muchas gracias por tu respuesta.
April 6th, 2011 at 11:20 am
@Consucel: A mi me va muy bien tu blog y sin comentarios que se repliquen. Es más, he dejado un comentario en una entrada y no se ha replicado en la otra.
Justamente para evitar replicarlos es que no usamos la url estática, como había indicado en el post.
Saludos.
April 6th, 2011 at 12:37 pm
Hola… una noche de trabajo arduo, que fue corta entretenido con esto de los códigos, mi primer blog me esta costando muchas desveladas pero después de una más, por fin creo que quedo bien la caja de comentarios de facebook junto a la de blogger, así el que no comente es por pura flojera… gracias KnxDT por esta herramienta y por que tú también te esforzaste para darnos el código correcto… mucho éxito más para tecnologiadiaria… gracias de http://consucell.blogspot.com.
Gracias por visitar mi blog y por tu comentario
April 6th, 2011 at 9:01 pm
Gracias KnxDT ahora si quedo despues de las entradas!!! se te agradece el aporte……
April 9th, 2011 at 8:29 am
Me aparece el siguiente mensaje de las dos formas 🙁
“The comments plugin requires an href parameter.”
April 9th, 2011 at 12:58 pm
@Daniel: ¿Estás usando Blogger o WordPress? Si es Blogger, revisa aquí, por favor:
http://tecnologiadiariablogger.blogspot.com/2011/04/comentarios-de-facebook-en-blogger.html
Saludos 😉
April 13th, 2011 at 4:15 pm
Gracias a ti ya pude solucionar el problema de que me aparecen todos los comentarios repetidos en todas mis entradas buen tutorial!
April 22nd, 2011 at 6:08 pm
gracias, una pregunta ¿porque la caja de facebook aparece en ingles en mi blog?
April 23rd, 2011 at 4:01 pm
Luego de mucho estress jaja funciona yo pego manualmente el codigo que me dio el pluggins de facebook en cada entrada y asi aparece para comentar del cajon de facebook,
el problema que no logro entender es que si opino en una entrada mi comentario aparece en todas las demas entradas donde tenga la caja de face osea que si se duplica, no entiendo ni papas de como hacer que no suceda eso.
es muy bueno el tutorial de hecho es algo que siempre estube buscando pero se repiten los comentarios 🙁
April 25th, 2011 at 1:04 am
Hola Nicole: Asegúrate de cambiar la url de la página que aparece en la sección del código correspondiente, como dice en la guía que hemos publicado 🙂
Saludos y gracias por comentar.
April 25th, 2011 at 7:13 pm
Hola gracias por todo estos codigos por fin me funcionaron de maravilla…. pero tengo un problema ahora :S…. kuando alguien komenta en mi blog no me llega ninguna notificación de ke alguien komentó… ¡¿¿¿ke tengo que agregarle al codigo o cambiar para recibir notificaciones cuando alguien komente en mi blog??? gracias por tu respuesta adios
April 26th, 2011 at 11:15 am
Gracias as sido la respuesta a mis dolores de cabeza y estres! Pero aun me queda una duda, como puedes ver en mi blog http://voizin.blogspot.com/ el Comments Box se muestra aun sin abrir la entrada, ¿como podría hacerle para que aparezca de igual manera hasta que se abra la entrada como comentario normal? Gracias Bueno blog!
April 27th, 2011 at 8:52 am
XD No ignora mi comentario anterior! ya releí y releí la entrada y no me di cuenta que ya lo habías especificado mil disculpas, pero ya tengo otra duda. Puedo ver en algún lado los comentarios que dejan sin necesidad de entrar en cada entrada y revisarlos?
April 28th, 2011 at 5:35 am
Mu guena peich, malegro haberla encontrado, gracias!
May 2nd, 2011 at 1:22 pm
Muy util… muchas gracias!
May 5th, 2011 at 5:30 am
Muchas gracias!!
May 12th, 2011 at 2:07 pm
Como le cambio el tamaño a la caja de comentarios en la forma de que solo aparezca abajo de las entradas de mi blog?
May 18th, 2011 at 3:03 am
Y para que les quede en español solo cambian en_US por
es_LA .
😉
Una duda, como hacemos para saber cuando nos hacen un comentario en cada post?
May 24th, 2011 at 8:34 pm
Hola KnxDT‼ No ando tan perdido en eso de los codigos pero mis conocimientos aun son basicos, logre colocar la caja de comentarios, pero tengo el problema recurrente se duplica en cada entrada ya revise bien todo como 5 veces y lo hice al pie de la letra, cambie la url estatica por el codigo y cuando hago esto la caja en la pagina me marca que tengo que determinar el valor de href.. Este es el codigo que estoy colocando.. seria estupendo si me ayudas (:
no estoy seguro donde debo insertar la URL
May 25th, 2011 at 2:24 pm
Lain, revisa aquí por favor:
http://tecnologiadiariablogger.blogspot.com/2011/04/comentarios-de-facebook-en-blogger.html
Saludos.
May 26th, 2011 at 8:20 pm
jajaja olvide decir que revise todo? ya probe todo hermanito y cuando meto el codigo que suministras en tu blog de prueba ya no se abren las entradas individuales en mi blog ._., si meto el codigo que me da Facebook si funciona, pero se duplica como muchos ya te dijieron y si cambio la URL por el codigo para que eso no suceda la pagina carga la caja pero con error, pide que indiques el valor href… Anyway, gracias por nada de todos modos. Saludos.
May 26th, 2011 at 8:27 pm
Algo has de estar haciendo mal, como “muchos dijeron” lo solucionaron con la referencia nueva del enlace que puse. Si leíste todo, asegúrate de leerlo bien, por favor.
Saludos.
May 28th, 2011 at 1:33 pm
hola,muy buen post! tengo una duda, en caso de querer administrar los comentarios como seria eso? osea yo querer borrar un comment que no me gusta.
May 31st, 2011 at 4:41 pm
Hola KnxDT que tal muy bueno tu blog yo ya lo hice y quedo perfecto pero crees que haya una forma de ponerla la caja de comentarios en español y me refiero a lo que viene en la caja como “Add a comment” por “Agregar comentario” o “Post to a Facebook” o ya el codigo es asi por base?
May 31st, 2011 at 4:46 pm
Oye y para permitir comentarios de otros proveedores como le puedo hacer nose un ejemplo de Wordpres. Saludos
June 1st, 2011 at 2:54 am
Hola. Te describo mi caso. Utilizo una plantilla que no es de blogger. Traspasé el HTML. Coloqué el código que pusiste para los comments individuales y funciona. Sin embargo, luego de los comments de facebook, siguen los de blogger (q no me gustaría quitar). Por alguna razón que no comprendo, cuando pongo los de fb, genera un espacio (de unos 150 píxeles, talvez) entre los de fb y los de blogger. Ese espacio no me gusta. Intenté con “Shape=’height:110 overflow:visible'” pero no me lo regula, sigue igual. No sé qué estaré haciendo mal. ¿Alguna idea?
Muchas gracias, excelente material.
June 4th, 2011 at 11:09 am
Muchas gracias, era exactamente lo qe estaba buscando, trate de hacerlo varias veces pero no me habia resultado, eres genial! gracias
June 6th, 2011 at 2:33 pm
Excelente post amigo este si esta completo ya que en otros no explicaban porque se repetian los comentarios en las entradas individuales pero el tuyo va de maravilla gracias y saludos!! 🙂
Te acabas de ganar una suscripción!
June 15th, 2011 at 11:12 pm
Oye quedo perfecto pero hace poco vi que me hicieron un comentario en un post y el comentario se ve en todos los post como le hago para que solo se vea en el post comentado??????????
June 15th, 2011 at 11:37 pm
@Gerardo: Revisa bien los comentarios y el artículo, esa pregunta ya se ha respondido largo y tendido.
Saludos.
June 20th, 2011 at 4:54 am
HOla esta excelente la publicacion me va bien en mi blogger, solo hay un problemita no me gusta que al seleccionar el recuardo para publicar y despues clik en comentar me abre un recuadro como una confirmacion para hacer la publicacion en facebook y eh mirado en algunos blogs que al dar click en comentar en ese mismo momento se publica en facebook sin nesesidad de confirmar la publicacion, crees que sea posible hacerlo de la misma forma que menciono? te agradeseria tu ayuda.
Y tambien si me pudieras ayudar dandome algun link de una publicacion donde expliquen como poner el boton Me gusta, por que eh encontrado en internet muchas publicaciones pero en todas tengo que poner manualmente el link de cada publicacion o que en todas las publicaciones sea el mismo Me gusta, pero me gustaria que en cada una de mis publicaciones comenzara desde cero el conteo de Me gusta sin tener que poner manualmente el link de la publicacion.
En verdad es excelente tu aportacion de la caja de comentarios de facebook xDD gracias..
June 20th, 2011 at 9:11 am
Hola Santiago:
Eso lo puedes usar integrando elplugin Facebook Connect. Creo que es la mejor manera y más rápida de hacerlo. Caso contrario puedes configurar los parámetros de este Facebook Comments, creo que revisaré la documentación para poder integrarlo.
También publicaré una guía de cómo moderar los comentarios.
Saludos.
June 20th, 2011 at 12:07 pm
a mi me sale el siguiente error en la caja de comentarios:
“The comments plugin requires an href parameter.”
y en mi caja de Me Gusta sale éste otro:
“Plugin cannot be rendered with the specified parameters.”
June 20th, 2011 at 1:34 pm
Hola kar: El enlace que estás usando debe estar mal. Fíjate la estructura que tiene.
Saludos.
June 20th, 2011 at 2:13 pm
Gracias KnxDT espero un comentario aqui para saber que lo has integrado xD
June 23rd, 2011 at 11:10 pm
Gracias por la informacion, lo hice como dicen las instrucciones y me funciona perfectamente, solo tengo una pequeña duda, lo que pasa es que el cuadro me aparece en negro y pues mi fonto es negro, lo cual hace que no se vean mucho los comentario,queria saber si se puede cambia a color blanco…
saludos
June 25th, 2011 at 9:47 pm
Muchas gracias, me sirvio mucho
June 27th, 2011 at 12:11 am
KnxDT precisamente vi los comentarios anteriores y veo que varios te comentan sobre el problema de los comentarios en todos los post, en un comentario le respondiste a un usuario con el link “http://tecnologiadiariablogger.blogspot.com/2011/04/comentarios-de-facebook-en-blogger.html”
pero ya probe con ese tambien codigo y no me aparece la caja :/
y este es el que tenia con este si se ve la caja pero es donde se duplican los comentarios en los post.
Que ando haciendo mal KnxDT Saludos y gracias por tu comprensión.
June 27th, 2011 at 5:47 pm
@Victor Manuel: Se puede configurar como un parámetro de estilo, así que no es problema.
@Gerardo: No puedo ver tus códigos ya que WordPress desactiva código dentro de los comentarios. Sin embargo te insto a que uses Pastebin.com y me dejes la url de tu código de Pastebin para revisarlo.
Saludos.
June 28th, 2011 at 2:06 am
Mira KnxDT aqui publique el problema
http://pastebin.com/G6nEUVYW
June 28th, 2011 at 5:08 pm
Hola Gerardo: No me sirve que me dejes la url si no está funcionando el código que te di, pon el código estático donde dices que no sale la caja de comentarios y lo vemos.
Saludos.
June 29th, 2011 at 4:03 pm
Hola Victor Manuel al igual que tu tengo un fondo color negro entonses no se miraba las letras asi que lo modifique y quedo de la siguiente manuera si gusta puedes pegarlo justo como te lo dare por debajo de y el codigo es el sigiente (ademas la caja de facebook esta en español):
donde dice “colorscheme” puedes cambiarlo de “dark” a “light” o visiversa, esto dependiendo del color del fondo de tu blog, al igual que muchos otros cambios xDD espero te sirva.
June 29th, 2011 at 4:09 pm
Carai Victor Manuel, no sabia que no se podian poner codigos en comentarios(esque soy un novato)xD,lo ciento. Pero si gustas dame tu correo y te envio el codigo xD, adios.
June 29th, 2011 at 6:19 pm
@Santiago:
Para compartir código puedes usar Pastebin.com, como han hecho en un comentario anterior.
Saludos 😉
June 30th, 2011 at 1:36 am
Aqui esta el link con el problema KnxDT que le hace falta o que modifico para que no se dupliquen los comentarios? Sin mas por el momento gracias
http://pastebin.com/9tmW8NDT
June 30th, 2011 at 10:11 pm
Hola Victor Manuel al igual que tu tengo un fondo color negro entonses no se miraba las letras asi que lo modifique y quedo de la siguiente manuera si gusta puedes pegarlo justo como te lo dare por debajo de http://pastebin.com/87n71kcu y el codigo de la caja de comentarios es el sigiente: http://pastebin.com/zjFFUuFW (click a los links para ver los codigos)ademas la caja de comentarios esta en español xD.
Donde dice “colorscheme” puedes cambiarlo de “dark” a “light” o visiversa, esto dependiendo del color del fondo de tu blog, al igual que muchos otros cambios xDD espero te sirva.
KnxDT, Gracias por el dato de pastebin me servira de mucho xDD..
July 4th, 2011 at 5:22 am
Gracias! el detalle del permalink para wordpress me ha salvado la vida! 😉
July 4th, 2011 at 11:51 pm
@santiago:
gracias, la verdad si me sirvió mucho tu ayuda, me quedó como queria ya que como no sabia que onda por lo mismo que tambien soy novato tuve que cambia el mi fondo, pero ya quedó 😀
nuevamente te agradesco tu ayuda.
July 5th, 2011 at 1:58 am
Hola! de antemano agradecerte un monton. Pero tengo una duda, dime tu crees que la caja de comentarios se pueda achicar? esta en 500 px y pues es muy grande . yo quisiera una caja de 400 px que puedo hacer? te agradesco por tu corazon solidario.
July 5th, 2011 at 9:35 am
@Juniors:
Claro que sí, dentro de los parámetros que nos brinda la configuración del Facebook Comments Box podemos definir el ancho de la caja de comentarios. En la imagen lo puedes ver donde dice Width (ancho, en español), cámbialo por 400 en lugar de 500 y voilá.
Saludos.
July 12th, 2011 at 1:06 am
esto me sirvio de perlas muchas gracias me funcionó de lo mejor aparte que es muy práctico
July 12th, 2011 at 10:37 pm
Ya no supe tu respuesta KnxDT acerca de mi duda con los comentarios duplicados en las entradas.
http://pastebin.com/9tmW8NDT
July 17th, 2011 at 1:31 am
Hola a este tutorial y a un amigo pude colocar la caja de comentarios de facebook en mi blogger, utilizamos el código que nos brindaste acá en esta pagina http://tecnologiadiariablogger.blogspot.com/2011/04/comentarios-de-facebook-en-blogger.html , igual necesito cambiar el tamaño y no veo el parámetro “width” en ese codigo como puedo hacer para cambiar el tamaño?…desde ya muchas gracias por la ayuda. Saludos!.
July 17th, 2011 at 12:25 pm
@Gerardo: Nunca volviste a poner el test case.
@Daniel_Jordison: No aparece porque es el parámetro por defecto. Revisa por favor el paso 3 de la guía en esta misma página.
Saludos!
July 26th, 2011 at 9:55 pm
hola KnxDT puedes decirme como podria administrar los comentarios ??
July 28th, 2011 at 9:26 am
hola, tengo dos problemas. Uso iweb para editar mi página web, y a cada entrada del blog tengo que cambiar la URL. Existe algun script para que automáticamente me salga en la web que he publicado y solo tener que copiar pegar el script?
El segundo problema es que el fragmento html insertado con la caja de comentarios facebook, pero cuando está llena de comentarios no se agranda ni sale una barra desplazadora. Como puedo hacer que se adapte al numero de comentarios?
GRacias de antemano
July 28th, 2011 at 9:27 am
perdona si no ha quedado claro, la primera pregunta era en referencia a la caja de comentarios de facebook tambien…
July 29th, 2011 at 3:00 pm
wow gracias me lo hicistes mas facil, me habia guiado con otro tutorial pero estaba muy confuso. gracias
July 30th, 2011 at 2:38 pm
hoolla estoy como loca tratando de integrar esto en mi blogger pero no puedo ver los codigos del tutorial, T_T no se porque en el de blogger
July 30th, 2011 at 3:02 pm
no logro ver despues de que codigo tengo que pegar el codigo del box coment no lo puedo vet .T¨T help please despues de que codigo pego cual codigo?
July 30th, 2011 at 7:20 pm
No se si soy solo me pasa a mi pero no puedo ver los códigos.
😐
July 30th, 2011 at 7:22 pm
Oye no se ve nada para insertar en Blogger alguien las tiene o puede ponerlas
August 2nd, 2011 at 10:29 am
no se ven los códigos help 🙁
August 2nd, 2011 at 6:55 pm
plis!!! en mi blog se repiten los comentarios!!! no deberia ser cada uno independiente!!!???
August 2nd, 2011 at 11:12 pm
Hola emma:
Revisa por favor los comentarios. Ya explicamos la respuesta a esa pregunta.
Saludos!
August 3rd, 2011 at 9:20 pm
perdon por la consulta por no entiendo muy bien como hago para que prescan todos los comentarios solo me aparece 2 y los demas solo los cuenta se pueden ver todos los comentarios o no gracias por la consulta
August 4th, 2011 at 4:18 am
Hola que tal amigo KnxDT no puedo ver los fagmentos de codigo.
Se te desconfiguraron o el del error soy yo.
suerte.
August 4th, 2011 at 5:25 pm
Hola Julio Franco:
Al parecer al actualizar el plugin se fue todo al suelo, procuraré recuperar la información de un backup anterior que haya hecho a la base de datos.
Gracias por el aviso. Saludos!
August 4th, 2011 at 6:22 pm
Corregido! No encontré el código así que lo tuve que reconstruir a mano. Avísenme si les funciona y no se me ha pasado nada.
Saludos!
August 9th, 2011 at 2:02 am
Hola @KnxDT, inserte el codigo como dijiste, y me salio perfecto, solo que quiero que se vea en la pagina de inicio también, puse ambos códigos que muestras pero en ninguno aparece en la pagina de incio, le tengo que dar en la entrada para que aparesca, no se si al reconstruir te falto ese detalle o que onda, gracias por tu respuesta
August 22nd, 2011 at 8:48 am
Buenos días, he intentado colocar esta caja de comentarios en mi blog, esta en blogger, y el problema surge porque los comentarios se repiten, estada entrada la hace falta una de linea de código en la parte final, para que no se vea en la portada sino en cada post. Ademas estuvo viendo en el blog de pruebas que es de blogger y hay funciona, pero las instrucciones para que los comentarios no se repitan es para wordpress (dirección estática), si están amable podría explicarme como los aplico en blogger?. Gracias.
September 6th, 2011 at 9:21 pm
Muy buen post y bastante claro su desarrollo. Me gustaría saber si cuando comentas, ¿lo que se escribe va al muro del que haya realizado el comentario o al muro del propietario del blog?
September 7th, 2011 at 12:37 am
A ninguno de los dos, Juan. Lo de las publicaciones en el muro se hace usando el Facebook Connect.
Saludos.
September 7th, 2011 at 3:27 pm
mi problema existencial es que pongo buscar el codigo que das y no lo encuentra, al parecer no esta en mi plantilla :S ! entonces nunca me sale nada 🙁 !! ¿que hago? gracias!
September 22nd, 2011 at 5:37 am
No se si alguien me puede ayudar con este tema que esta relacionado con Facebook comments.
Yo quiero reunir todos los comentarios de Facebook que estan repartidos en varios posts de mi blog (cada uno con una URL diferente) en una sola página.
Alguien sabe como hacerlo?
Muchas gracias.
October 3rd, 2011 at 2:27 pm
Exelente tutorial, pero tengo un pequeño problema cuando pongoi la caja de cometarios de facebook, me baja toda la columna de la derecha hacia abajo de todo, alguna solucion para eso ?? Gracias… !!!
October 10th, 2011 at 8:29 am
SI Supieras algún cogido para insertar esa famosa y útil caja en weebly o en una idea o intento de código de esa caja de comentarios te amaría de por vida jaja. saludos !!!
October 11th, 2011 at 11:28 am
Hola, muy buena explicación!
Yo estoy haciendo una página web con Dreamweaver, pero no sé como hacer para que al comentar, se enlace con la página actual (lo que hiciste del código current_page en WordPress). Imagino que es algo que lo estará buscando mucha gente.
Gracias!
October 13th, 2011 at 1:44 am
No se ven los codigos
October 13th, 2011 at 10:26 am
como puedo hacer que me avise cuando alguen publica un comentario?? (blogger)
October 16th, 2011 at 9:24 pm
Hermano orientame para que no se repita en las demas entradas los comentarios, creo que estoy fallando en algo
December 10th, 2011 at 6:27 am
¿Alguien sabe si el social plugins de la caja de comentarios de facebook se puede configurar para que al abrir se muestren los comentarios en orden aleatorio? Gracias. Lo pregunto porque es un marron que siempre se abra en un orden de social ranking y esto evita que se muestren los ultimos comentarios.
December 13th, 2011 at 7:11 pm
PARA TUMBLR:
He logrado arreglar los detalles que me fallaban antes, por ahora me funciona bien…
– Que no se repitan comentarios: cambiar en el código que has insertado “TU_URL” por “{Permalink}”
– Aquella animación de cargando desapareció cuando puse ambos códigos uno detrás de otro en el lugar que quería que aparecieran, siempre dentro de
Espero que sirva de ayuda a alguien igual que éste genial tutorial me ha servido a mi. MIL GRACIASSS!!!
December 13th, 2011 at 7:13 pm
* siempre dentro de la etiqueta body
December 20th, 2011 at 10:13 am
Hola KnxDT,kise implemetar esto en mi blog de blogger y ya no esta el codigo que tenias antes la de blogger.
Despues de aqui
Eso hará que luego de cada post se pueda ver la caja de comentarios de Facebook, pero incluso en la portada será visible y tal vez ustedes no deseen eso, de modo que en lugar de usar el código anterior, deberán usar este:…..??????
January 8th, 2012 at 12:09 pm
Yo no encuentro el código
en mi plantilla de blogger x_x me podrían ayudar?
January 8th, 2012 at 1:13 pm
@Microboy: Disculpa la demora, ya lo corregí.
@Raquel: Si no estás usando una plantilla original de Blogger pueds usar una sección de código equivalente.
Saludos!
January 29th, 2012 at 12:10 am
Hola! Se nota que eres muy experto en este tema. Una pregunta al respecto. He colocado las cajas exitosamente (una al final de cada página) pero resulta que los comentarios hechos por mi (con diferentes usuarios de facebook para probar) no son visibles en forma permanente. Sin embargo, una persona ha dejado un comentario y luce permanente en el BLOG. Qué pasa?!
May 5th, 2012 at 1:44 pm
hola todo quedo perfecto, una caja de comentarios en cada entrada de mi blog pero como se si tengo nuevos comentarios, sin tener que estar revisando cada una de las entradas, me refiero si hay un lugar donde puedo administrar todos los comentarios que se hagan en el blog
May 11th, 2012 at 7:51 pm
Ya implemente el codigo en mi web, al parecer funciona, pero cuando dejo algun comentario usando “un usuario en fb” y luego me conecto como “otro usuario de fb” no se ve el comentario anterior, no los guarda que podría estar pasando?
May 17th, 2012 at 10:16 am
como le hago si quiero agregarle la caja de comentarios a mi pagina de ASP.net que estoy construyendo en visual estudio porfavor espero aunque sea una respuesta
May 24th, 2012 at 4:33 am
Hola, primero felicitar el tutorial. Pero tengo una pregunta, ¿alguien sabe en qué archivo debo insertar el código dado en este tutorial si un Joomla en vez de un WordPress? En Joomla no existen single.php.
Agradecería un ayudita, gracias!
June 5th, 2012 at 12:00 pm
hola que tal, quisiera saber como debo hacer para colocar Caja de Comentarios de Facebook en todas las entradas de mi pagina de blogger, xq la eh cargado en mi pagina pero no sale en todas las entradas, muchas gracias.
June 11th, 2012 at 1:21 pm
Hola! Necesito saber la forma de poner un box de comentarios en una página de tumblr.. lo logro, me aparece el box en cada publicación distinta, pero lo que comento en una, se me repite en todas!
Realmente me he cabeceado intentado hacerlo, he pensado en pedir ayuda acá, porque he llegado varias veces a tu publicación volviendo a intentarlo..
casi pienso que te daría mi usuario y contraseña para que pudieses hacerlo tú!… 🙁
Grcias!.
July 1st, 2012 at 8:56 pm
Wao, muchísimas gracias.
Llevo dos días matándome para buscar la solución. Soy muy malo con esto y llevo un blog de cultura y política, nada que ver con la programación. Te agradezco infinitamente.
Quería preguntar otra cosa, si no es mucho abuso: ayer algún link de mi artículo a algunas personas (no a todas pero sí a varias de diferentes países) les aparecía como página no encontrada y así en general mi url. Estoy con blogger y compré un .com. No sé si tendrá que ver.
Un abrazo.
Giulio Vita
@elreytuqueque
July 9th, 2012 at 3:16 pm
Hola, yo uso blogger y en facebook tengo una página de fans. He añadido el código que explicas pero cuando alguien comenta no sale el comentario en su facebook ni en el mio. No modifiqué nada del código que pusiste pero esque tampoco me dieron un ID de la aplicación, simplemente metí el código donde indicaste.
July 30th, 2012 at 9:24 pm
Me encantoo!! Muchas gracias, me salvaste la vida! 🙂
August 17th, 2012 at 12:09 pm
Mi problema es el siguiente: en la misma página, por lo tanto misma URL, tengo varios artículos. A cada artículo se le debe de poder dejar comentarios. Pero los comentarios de un artículo no pueden salir debajo de otro artículo. Sólo debajo del artículo al que corresponden. Y no pueden mezclarse. ¿Cómo lo hago?
September 17th, 2012 at 7:06 pm
un buen tutorial, me hizo recordar algunos pasos…
October 21st, 2012 at 12:24 pm
muy bien, gracias por el articulo, he encontrado muchas paginas que dejan comentar con facebook y cuentas de forma muy clara como lo hicieron, muchas gracias.
November 30th, 2012 at 3:00 pm
Yo tengo un wordpress pero no de pago (.wordpress.com). ¿Puedo hacer este cambio de insertar la caja de comentarios de facebook que aquí indicas?? Ya tengo el código y todo pero no tengo claro donde podría insertarlo ya que tengo entendido que si no es de pago, como el mío, no puedo acceder al sigle.php de mi theme. Gracias.
En sí mi inconvenientes es que estoy usando el temple Nishita que es para fotos y en la página pricipal (sociologicalthinktanksblog.wordpress.com) no permite la opción de “dejar comentario” por lo que estoy viendo como le hago para ponerle esta opción.
Gracias por este tutorial a KnxDT
December 6th, 2012 at 3:19 pm
Hola e leído tu tutorial y e echo todo paso por paso tal como indicas y como con todos los demás tutoriales que e encontrado en la red , no me a servido para mi blog, no soy capaz de ninguna manera ni copiando a ningún tutorial de nadie de poner los comentarios de faceboock en mi blog, y veo que a muchas personas les pasa igual , así que haber si alguien me da una solución por que e echo de todo y de todas las formas, y no e cometido errores al copiar códigos no nada , e probado en mil sitios diferentes recomendados por otros en el código html, y nada, acepta el código , ni me dice error ni nada , pero miro mi blog y nunca esta los comentarios , en fin si me pueden ayudar bien , sino ya me di por vencido, saludos …
December 7th, 2012 at 6:46 pm
@Augusto: En WordPress.com no se puede, mi estimado, ya que no permite editar el código.
@Enigma Cero: Hombre! Nunca hay que darse por vencido. A ver si nos compartes el código de la plantilla expandida en Pastebin y vemos cómo te podemos ayudar.
Saludos!
January 23rd, 2013 at 8:39 am
Hola
Hay la posibilidad de incluir unos comentarios tipo estos, pero que quien escriba pueda subir una foto?
Gracias.
March 28th, 2013 at 12:22 pm
Podría hacer el mismo procedimiento en page.php para agregar comentarios?
April 4th, 2013 at 12:07 am
Youyou: Usando esto, no mi etimado.
Dennis: Claro que si, Dennis, sirve para incluir lo mismo en un page.php.
April 10th, 2013 at 3:07 pm
Hola: Gracias por la explicación. Sin embargo, he diseñado una web de noticias, donde hay muchos textos y artículos, y quiero que los comentarios de facebook no se repitan. Ya he leído todo el post completo y he hecho lo que dices, pero no sirve. Cambié el código y nada. Los comentarios se siguen repitiendo. Qué debo hacer.
April 22nd, 2013 at 6:05 pm
Buenas noches, como te va? Me gustaria saber si me pueden dar una mano para insertar la caja de comentarios en html. Ya que desde la pagina developers.facebook.com .. con la explicacion aun no puedo.
Saludos
April 23rd, 2013 at 10:27 am
Árbol Rojo:
Coméntanos por favor qué problema has tenido.
January 19th, 2014 at 11:57 pm
Quiero Comentar que me sirvio totalmente el codigo para blogger Muchas Gracias