Enlaces Patrocinados:
Creo que el gran problema que tienen nuestros amigos bloggers que alojan su blog en el sistema gratuito de blogs de Google, Blogger, es lo complejo que les puede resultar el incluir un formulario de contacto en su página web. Hoy les traemos la solución haciendo uso de Google Docs.

Primero: Debes estar registrado en Google Docs, si dispones de una cuenta Google no tendrás más que iniciar sesión, caso contrario puedes darte de alta desde este enlace. A esta cuenta de Google es adonde te llegarán los mensajes enviados mediante tu formulario de contacto.
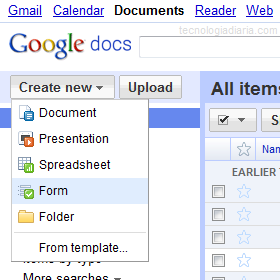
Segundo: Luego de iniciar sesión en Google Docs, lo siguiente será seleccionar en el menú la opción: Create New/ Form.

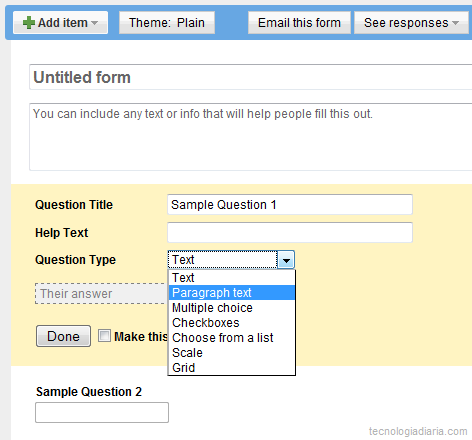
Tercero: Ahora tendremos la plantilla de nuestro formulario. Aqui podemos ir llenando los campos que deseemos, además de poder configurarlo para hacer que algunos campos sean obligatorios o de un tipo determinado (tipo texto, multi-alternativa, de una lista, etc.).

Las preguntas pueden ser duplicadas, editadas y borradas. Una vez terminado el formulario deberíamos guardarlo desde el menú derecha More actions/Save.
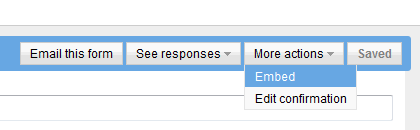
Cuarto: Ahora necesitamos el código HTML. Para ello solo debemos ir al menú superior More actions/Embed.

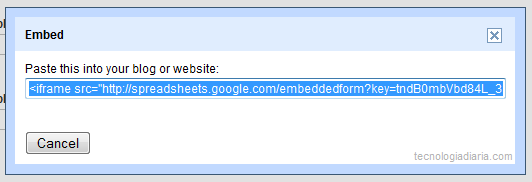
Automáticamente se guardará el formulario y obtendremos un código que deberemos insertar en la entrada de nuestro blog (en modo de edición HTML).

Quinto: Ya lo tenemos casi listo nuestro formulario, el cual aparece ahora en el listado de nuestros documentos.

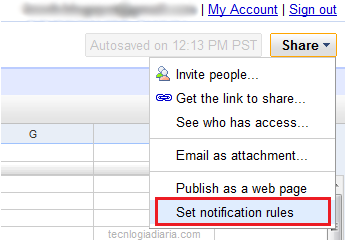
Ahora definiremos las reglas de notificación. Para esto hacemos clic sobre el documento que nos aparece en el listado. Veremos que se abre un documento con formato Excel. No tocamos nada en él y vamos directo a la opción superior derecha del menú: Share/Set Notifications Rules.

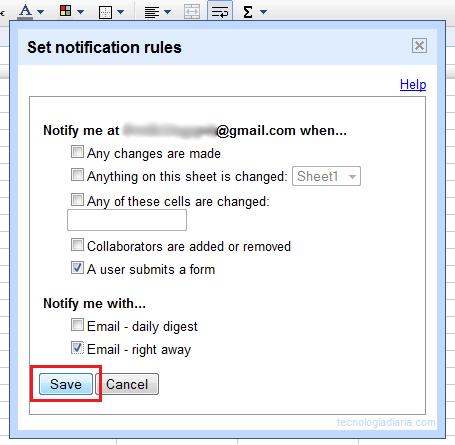
Sexto: Aqui dejamos las opciones marcadas tal y como se muestran en la imagen siguiente: Para que nos llegue una notificación cuando el formulario sea enviado y lo hagan de manera independiente, no en modo resumen.

Clic en Save. Luego en la ventana de confirmación que nos aparecerá le haremos clic en Done.
Es todo. Que les sirva.
El artículo original fue publicado en Forobeta por nuestro amigo FakeDark, del blog El Desmadre, sin embargo aqui hemos hecho una versión propia más acorde con el lector.
Etiquetas: Blogger, Google Docs, HTML, tips





November 12th, 2009 at 6:12 pm
[…] post: Formulario de contacto en Blogger Author: […]
November 12th, 2009 at 7:11 pm
[…] | Formulario de contacto Blogger Archivado en Manuales Tags: blogger, contacto, docs, formulario, google, […]
November 13th, 2009 at 3:43 am
Saludos, gracias por los creditos =)
November 13th, 2009 at 7:55 am
[…] plugin para crear formularios de contacto; entonces a través de un pequeño tutorial de la mano de TecnologíaDiaria.com, el cual ví en Net9K.com, podemos aprender a hacernos uno mediante Google […]
November 15th, 2009 at 9:50 pm
Como se podrá editar el formato del formulario, por que le he puesto un tema y se ve gigante.
November 16th, 2009 at 2:35 am
@Javier: ¿Podrías dar el enlace de tu blog donde se encuentra la zona de contacto para revisarlo?
Saludos.
November 17th, 2009 at 8:52 am
@Javier: en more action, ahi viene la opcion para editar en formulario que escojas, saludos, cualquier duda hazmela saber =)
November 21st, 2009 at 3:12 pm
Ahora si, aqui esta:
http://evan-theopendoor.blogspot.com/2009/05/afiliate.html
November 23rd, 2009 at 11:40 pm
[…] Shared Formulario de contacto en Blogger. […]
November 27th, 2009 at 3:52 pm
Que buen tutorial, gracias me sirvió muchísimo.
November 30th, 2009 at 7:03 am
Hay alguna forma de configurarle otro correo que no sea el de gmail? Por ejemplo si quiero recibir la notificacion en un correo de hotmail.
November 30th, 2009 at 7:09 am
Ya lo solucione… si quieren agregar otro correo tienen que configurarlo en gmail como correo adicional.
January 3rd, 2010 at 9:12 pm
Gracias por el tutorial, ya lo implemente en mi blog, esta chivo XD
January 26th, 2010 at 12:04 pm
Excelente tutorial. Ya lo estoy implementando en mi blog.
Saludos
PaCheSi
April 17th, 2010 at 10:55 am
Gracias! Llevo tiempo utilizando otros y no sabía que aquí en Google había uno como yo quería. Gracias por la información.
May 8th, 2010 at 7:05 am
Perfecto!! 😀
Acabo de implementarlo en el blog que estoy creando! 😀
Ya he utilizado muchas veces los formularios de gdocs para crearme documentos o listados, pero no se me había ocurrido usarlo para esto, y la verdad es que es perfecto!
gracias!
June 2nd, 2010 at 11:59 am
no hay manera de que te mande al correo el texto en si? osea, que no tengas que acceder a google docs para verlo…
June 17th, 2010 at 4:16 am
Genial, gracias por este genial consejo!!!
July 20th, 2010 at 12:25 am
muchas gracias por la informacion, me sirvio bastante
August 9th, 2010 at 6:54 pm
Genial! Bravo…
August 14th, 2010 at 1:08 pm
Hola! ante todo muchisimas gracais, pues hace tiempo tenia idea de armar un formulario y elegi hacerlo orientada por tu pagina.
Como puedo hacer que este formulario llege a mi e-mail tal cual esta el formulario? asi puedo contestar las consultas que me llegara a hacer directamente,
Lo que quiero ahora es que me llegue al mail la consulta directamente ( no un aviso de google dicendo que se modifico la pagina de calculos) Soy clara? quiero la consulta en mi mail asi puedocontestarla sobre ese mismo mail y quedarme con una cipia ordenada de la consulta.
Saludos.
Muchisimas Gracias!!!!!!
February 21st, 2011 at 10:17 am
Excelente, concreto, funcional y muy eficiente!!
March 2nd, 2011 at 4:49 pm
Estoy usando este formulario que esta buenisimo!!!. Es un Gadget para Blogger y cuando te completan el formulario te envia gratis un SMS para avisarte!.
Aca esta la web donde lo encontre con isntrucciones y todo! http://blog.smsmasivosweb.com/
Saludos!
July 18th, 2011 at 11:32 pm
Este fue el método más fácil de todos que encontré
August 1st, 2011 at 11:52 am
Bastante interesante tu artículo, lo llevaré a cabo en algún que otro sitio en Blogger.
Gracias! 🙂
September 17th, 2011 at 4:38 pm
Tengo un problema, al pegar el link en google sites, o al insertarlo, me sale un error, diciendo que el formulario no se ha publicado. Alguien me puede echar un cable? Gracias =)
October 1st, 2011 at 10:02 am
Como puedo configurar un formulario de comentarios como el de este blog? Yo tengo un blog en blogger. Muchas gracias